リピートしてもらうための必須スキル
こんにちは!
エキスパート講師の篠原です。

梅雨明けからの暑さが半端じゃないですね、、、
おかげさまで引きこもり生活が加速しております笑
元々多趣味なので、最近はインドアの趣味が捗っていて良いのですが、
何か新しい趣味ないかな〜と模索しております。
もしおすすめの趣味があれば教えて頂けると嬉しいです^^
僕の趣味がなんなのか気になる方はぜひスペチャで聞いてください!
さて、今回の内容ですが、タイトル通り『リピートしてもらうための必須スキル』です。
みなさん、なんだと思いますか?
デザイン力?
制作スピード?
そういった技術的なところももちろん大事ですね^^
クライアントからリピートしてもらうための必須スキル・・・それは・・・
『コミュニケーション能力』です!
「なんだそんなことか」「お前が言うな笑」と思う方様々いらっしゃると思いますが、
意外と見落としがちです。
単純に人と会話できればOKというわけではありません。
皆さんも日常やクライアントワークで下記のような経験ありませんか?
- 説明しても相手に正しく理解してもらえない
- こちらの質問に質問で返された
- 質問を送ったのに相手の返信が遅い、または音信不通になった
こんなケースが発生しても、直接対面していればすぐに解決できますが、
メールやチャットなど文章での連絡の場合は再度文章作成して連絡したり、
相手の返信を待ったりして、なかなかスムーズに進められないことありますよね。
クライアントワークの中でこういったことが起こったり、
「この人とスムーズに仕事進められないな・・・」とクライアントに思われると、
どんなに良いデザインを納品しても、
納期より早く納品してもリピートしてもらえることは少ないかと思います。
これらの原因として、あなたの「文章力」に問題がある可能性があります。
「コミュ力ない、、」「文章考えるの苦手、、」という悩みを持った方も多いでしょう。
そんな方も、今回紹介する方法を意識していただければと思いますし、
ぜひ講師相手に連絡する際も意識していただければと思います^^
こんな質問を送っていませんか?
よく生徒さんから送られてくる質問で、答えづらい・わかりづらいパターンを3つ紹介いたします。
こんな感じの質問を送ったことがある方も多いのではないかと思います。
【ケース1】
「文字につける境界線の幅は何pxですか?」
この他にも「おすすめのフォントは?」「文字の大きさは?」といった質問をいただくことがありますが、
これだけだと答えようがないんですよね。
境界線については、文字の大きさによりますし、そもそも境界線をつける必要があるのかどうかもわからないです。
連絡する相手はあなたの画面が見えていません。
なので、スクショをつけたり、psdデータを添付したりして、自分の状況を共有すると良いです。
【ケース2】
「制作したLPのPCデザインを実装しているのですが、
申し込みボタンのセクションは作成方法が違うと動画の中で解説していますが、
動画の方法で申し込みボタンを先に挿入して、背景に申し込みボタンを削除した画像を貼り付けているのですが、
背景の画像が大きすぎて見切れてしまい、うまく表示されません。
ググってみましたが、挿入した画像をトリミングする方法は見つかりましたが、
背景画像を調整する方法を見つけることができませんでした。
何か方法があれば教えていただきたいです。」
こちらはいかがでしょうか?
ぱっと見た瞬間に何の問い合わせなのか理解できる人は少ないのではないかと思います。
こちらは自分の思いが先行してしまっているケースですね。
困っていて、それを解決したい気持ちはわかりますが、
- 今何をしているのか(課題 or 実務)
- 何の動画を見ているのか
- 聞きたいことは何か
が読み取りづらい文章になっております。
ケース1と同じで、相手は自分の状況を理解していません。
講師なのである程度予想はできますが、それでも誤った解釈をしてしまうこともありますし、
状況をシェアしてもらうことで、全く別の手法を共有できることもあります。
【ケース3】
「Photoshopで画像を隣に並べる方法を教えてください!」
こちらはいかがでしょうか?
この質問文をパッと見たら「Photoshopに画像を取り込んで並べるだけじゃん。。。?」と思いませんか?
しかしこちら、深掘りしていくと
『Photoshop内で別々のファイルで作成されたデザインを、1つのファイル内で並べる方法』
を知りたいとのことでした。
そこまで深読みできないです笑
これらのケースのように、わかりづらい質問を送ると、相手は返信に困ってしまいますし、
質問の内容を確認するために質問を返すなど、無駄なやりとりが発生してしまいます。
クライアントは忙しいので、その手間を面倒に感じたり、
返信自体を億劫に感じて後回しにされることもあるでしょう。
そう感じさせるとクライアントからのリピートを得ることは難しいかと思います。
そのため、相手が理解しやすい質問を心がける必要があります。
情報をわかりやすく伝えるためには「文章を順序よく組み立てること(構成)」が大切です。
今回は2つのおすすめの文章の型を紹介いたします。
PREP法
PREP法とは、
- Point(結論)
- Reason(理由)
- Example(実例・具体例)
- Point(結論)」
の順で書く文章作成術のことです。
PREP法では最初に結論を述べ、最後にまとめとしてもう一度結論を述べる構成となっているため、
話をスッと理解しやすいのが特徴です。
聞き手は話の要点がなかなか見えないとストレスを感じやすいものです。何の話かわからなければ、
どのような心構えで聞いたらいいのか、どんな対応をしたらいいのかもわかりません。
最初に要点を伝えれば聞き手にムダなストレスを与えず、関心の強い状態で聞いてもらえます。
すると聞き手の集中力が高まっている状態で要点を伝えるので、記憶に残りやすくなるのです。
PREP法はプレゼンや営業以外にも、就活や上司への報告などのシーンで便利です。
SDS法
PREP法と似た文章の構成術に、SDS法というものがあります。
SDS法では、
- Summary(要点)
- Details(詳細)
- Summary(要点)
の順で話を組み立てます。
最初に全体の概要を伝え、次に具体的な説明、最後に全体のまとめとしての要点を伝える型です。
このSDS法はニュース番組を始めとしてさまざまなところで用いられています。
身近なところでは自己紹介や人を紹介するとき、スピーチ、プレゼンなどで使いやすいでしょう。
SDS法で作成した文章がなぜわかりやすいのかというと、読み手の集中力が高い序盤に概要を伝えるからです。
また詳細を述べた後にもう一度最初に伝えた結論を繰り返すことで、読み手の記憶に残りやすくなります。
そのため、相手により理解してもらいたいときに有効といえる方法です。
PREP法とSDS法の違い
PREP法とSDS法は、結論から始め、最後にもう一度結論で終わるという点で形が似ています。
PREP法とSDS法の違いを挙げるならば、PREP法の場合は「結論」の部分が最も重要であり、
SDS法は中間の「詳細」に重点を置くことがあります。
この特徴から、PREP法は結論の部分をはっきりと主張したい場合に適していますが、
SDS法は文章全体を理解してもらいたいときに適しています。
結論から書くことで、関心を高めた上で内容を説明するスキルは、
話す・書くどちらの場面でも重宝します。
質問文の改善例
個人的にビジネスの場ではPREP法を使うことが多いので、PREP法を用いた例を紹介いたします。
【例①】
先ほどのケース2の事例で例えてみます。
<質問文>
「制作したLPのPCデザインを実装しているのですが、
申し込みボタンのセクションは作成方法が違うと動画の中で解説していますが、
動画の方法で申し込みボタンを先に挿入して、背景に申し込みボタンを削除した画像を貼り付けているのですが、
背景の画像が大きすぎて見切れてしまい、うまく表示されません。
ググってみましたが、挿入した画像をトリミングする方法は見つかりましたが、
背景画像を調整する方法を見つけることができませんでした。
何か方法があれば教えていただきたいです。」
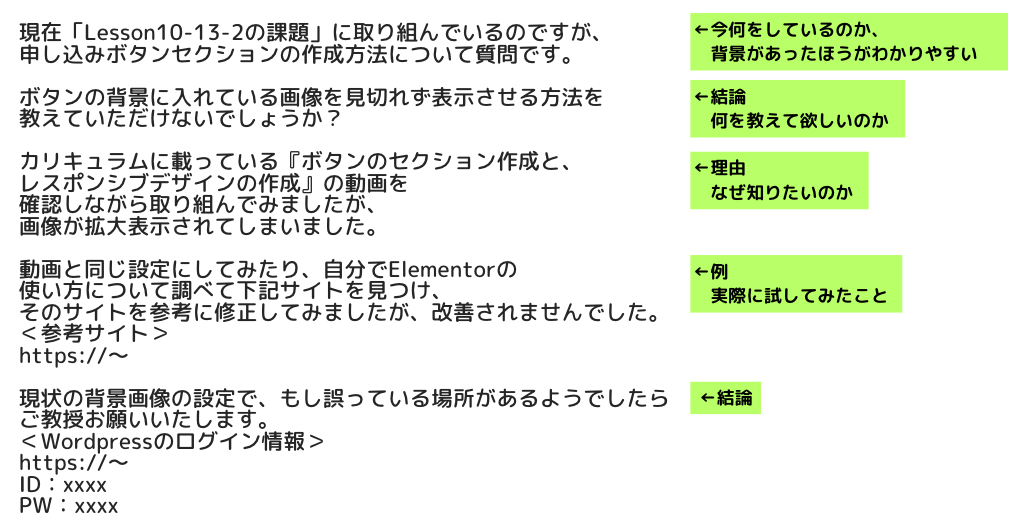
<改善例>

いかがでしょうか?
最初の原文のままだと、最後まで読まないと「何を確認したいのか」がわかりませんが、
文の最初に背景と結論を書くことで、「今何をしていて、何を聞きたいのか」を理解した上で読むことができるので、
ストレスなく読み進めることができます。
【例②】
以前ある生徒さんから
「クライアントとデザインのすり合わせをしたいのですが、質問の仕方がわかりません・・・」
と連絡をいただきましたので、クライアントへの質問例も紹介いたします。
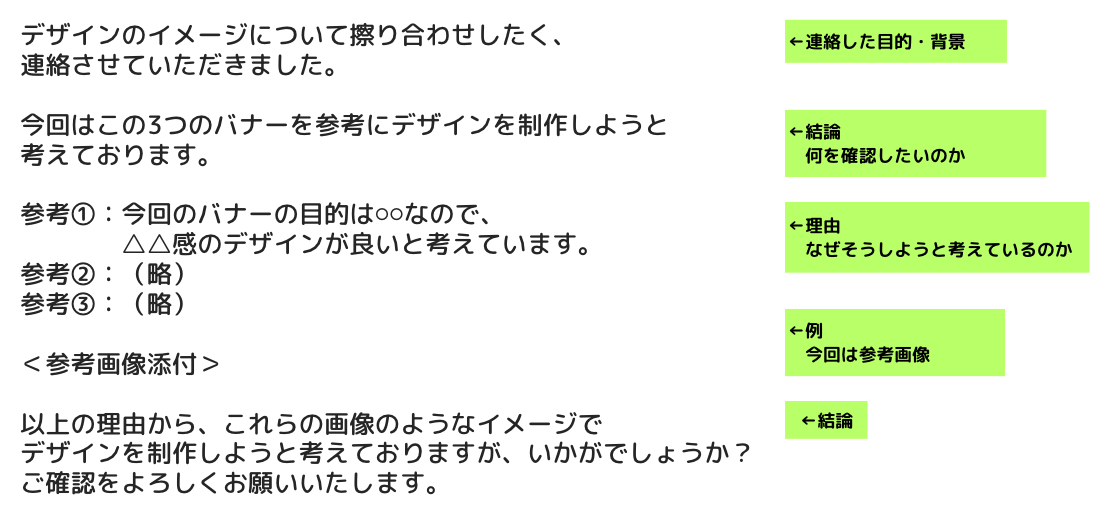
<改善例>

クライアントへの確認も同様で、まず今回なぜ連絡したのか、何を確認したいのかを
最初に明確にしてあげることで、その連絡に対して何を確認して、
何を返信したらいいかが明確になります。
まとめ
いかがでしたでしょうか?
質問力はスキルの一つと言っても良いくらい、ビジネスにおいてとても重要です。
そんな質問力も、デザインの学習と同時に、カリキュラムを進めながら
講師相手に練習を重ねていくことで身につけていきましょう。
そして、クライアントからリピートされるデザイナーになりましょう。
それでは!
おすすめ記事
コメント
この記事へのトラックバックはありません。























この記事へのコメントはありません。