【号外】「拡張子」最低コレは押さえましょう
みなさま、はじめまして!
講師の 川崎 です。
ブログ初登場のため、簡単に自己紹介させていただきますね^^

ー自己紹介ー
川崎 明子(かわさき あきこ)
フリーランスWebデザイナー×自称コピーライター
ー過去の職業ー
15歳から労働人生(理美容アシスタント、介護士、正看護師など)
産後に、育児系Youtuber、体質改善サロンのYoutube運用やインスタ運用などパートで広報担当の経験あり
ー塾生時代ー
「PC1台でどこへでも」と漠然とした目標を掲げ、育児・持病と両立しながら完走
昨年11月から、未就学児と夫3人で海外プチ移住START(主に東南アジア各国を巡り中、今はマレーシア、次はタイ)
ーひとことー
深層心理や脳科学が好きで、薬なしで産後うつから復活した変わった経緯あり。持病(双極性障害)に対し学んだ事を自ら実践し、ワークライフバランスの保ち方をテストするのが趣味。クライアントや塾生さんからカウンセラーみたいと言われることがあります(笑)移住関係のことでも何でも、興味のある方はスペチャで声をかけてみてください^^
今回のテーマは「拡張子」について
さっそくですが、
みなさんこんなお悩みありませんか?
「分かっている気がするけど、説明できる自信はない…」
「拡張子って聞いただけでアレルギーが出る…」など
苦手意識のある方から
「結局、何を選べばいいの…」と
使い分けがわからず教えて欲しいという方には、
必見のブログになっています!
また、
「もう分かっていて使いこなしているよ」という方も、
復習として、ぜひ最後まで読み進めてみましょう!
では、さっそく、
■ 「拡張子」を一言で説明すると
拡張子(かくちょうし、英語:Filename Extension)
「ファイルの種類を識別するために、ファイル名の末尾につけられる文字列」
おおお!いきなり分からんーー!
と思われた方、大丈夫です(笑)
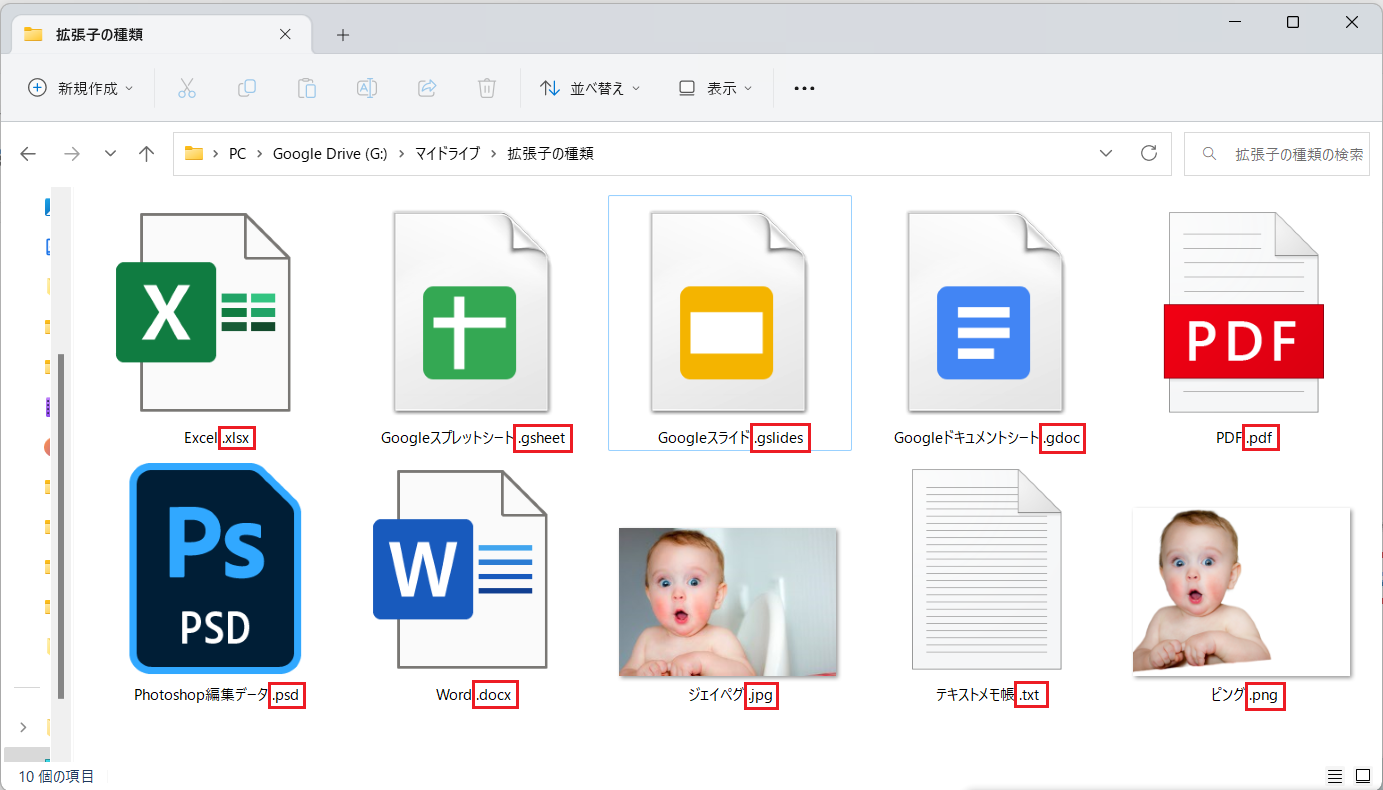
こちら ↓ 赤枠のような文字列を見たことはありませんか?

この英数字の文字列が、拡張子ってやつですね。
通常、「ファイルの名前.xxx」のように、
ファイル名と拡張子は「.」←このピリオド、ドットで区切られています。
例えば、画像などを扱う時に、
このデータの拡張子って何だろう?と分からなくても…
「.」末尾の英数字の文字列を見れば、一目瞭然!
拡張子と一口で言っても、
たくさんの種類が存在しますので…
一目で何のデータか分かるって、良い仕組みですよね^^
■ 拡張子を表示させる設定方法
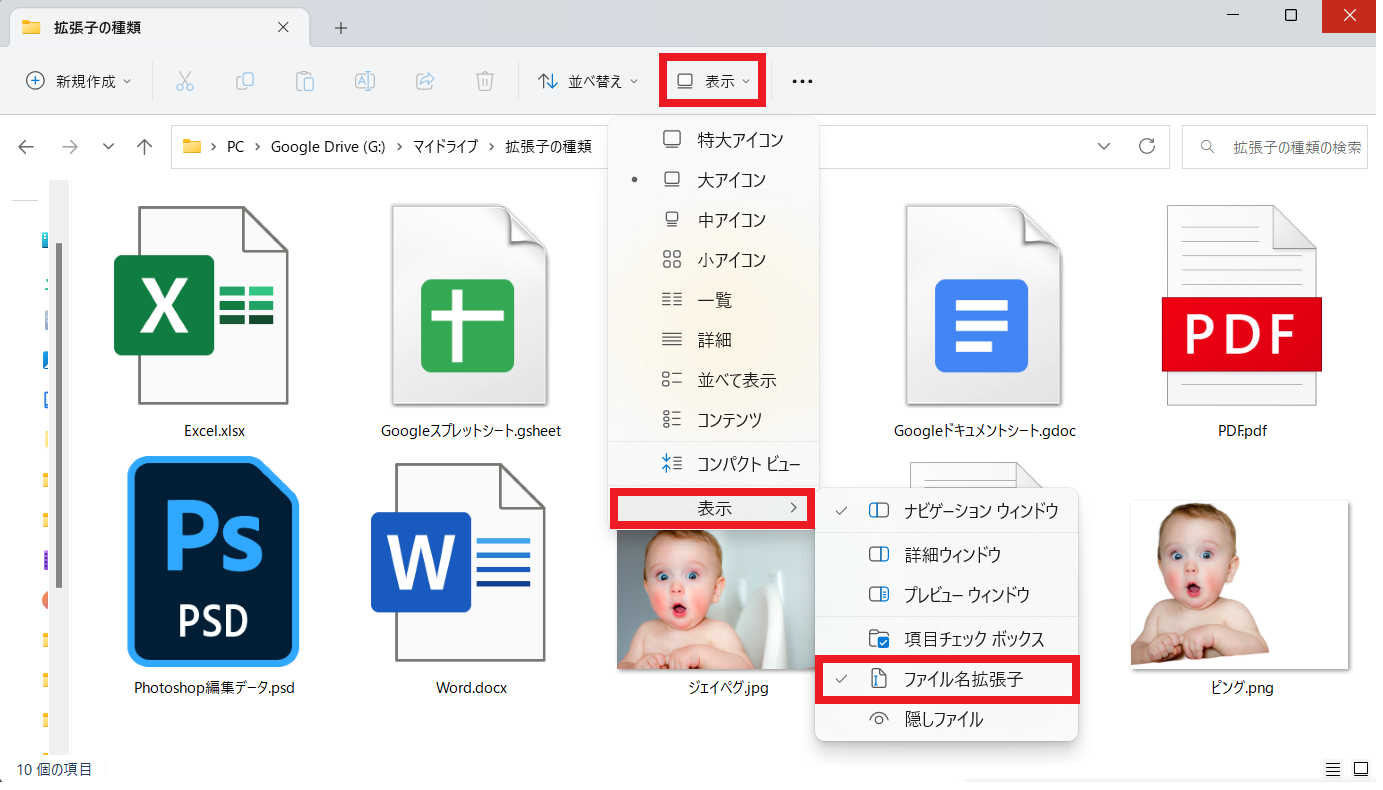
拡張子が表示されないんですけど…という方は、
隠れている可能性があるので、以下の設定で表示させてみましょう!

前置き長めでしたが、いよいよ本題です!
みなさんが、
拡張子に対して苦手意識を持ちやすいポイント
■ 拡張子の種類多すぎ、結局どれがいいの?
今回は、主に「web上に表示させるのに適した拡張子」に特化して、
Webデザイナーとして最低限、
違いが分かっていた方が良い「拡張子2つ」をご紹介していきます。
まず、文章でお伝えするよりも、
実際の画像データを見ていただきましょう!
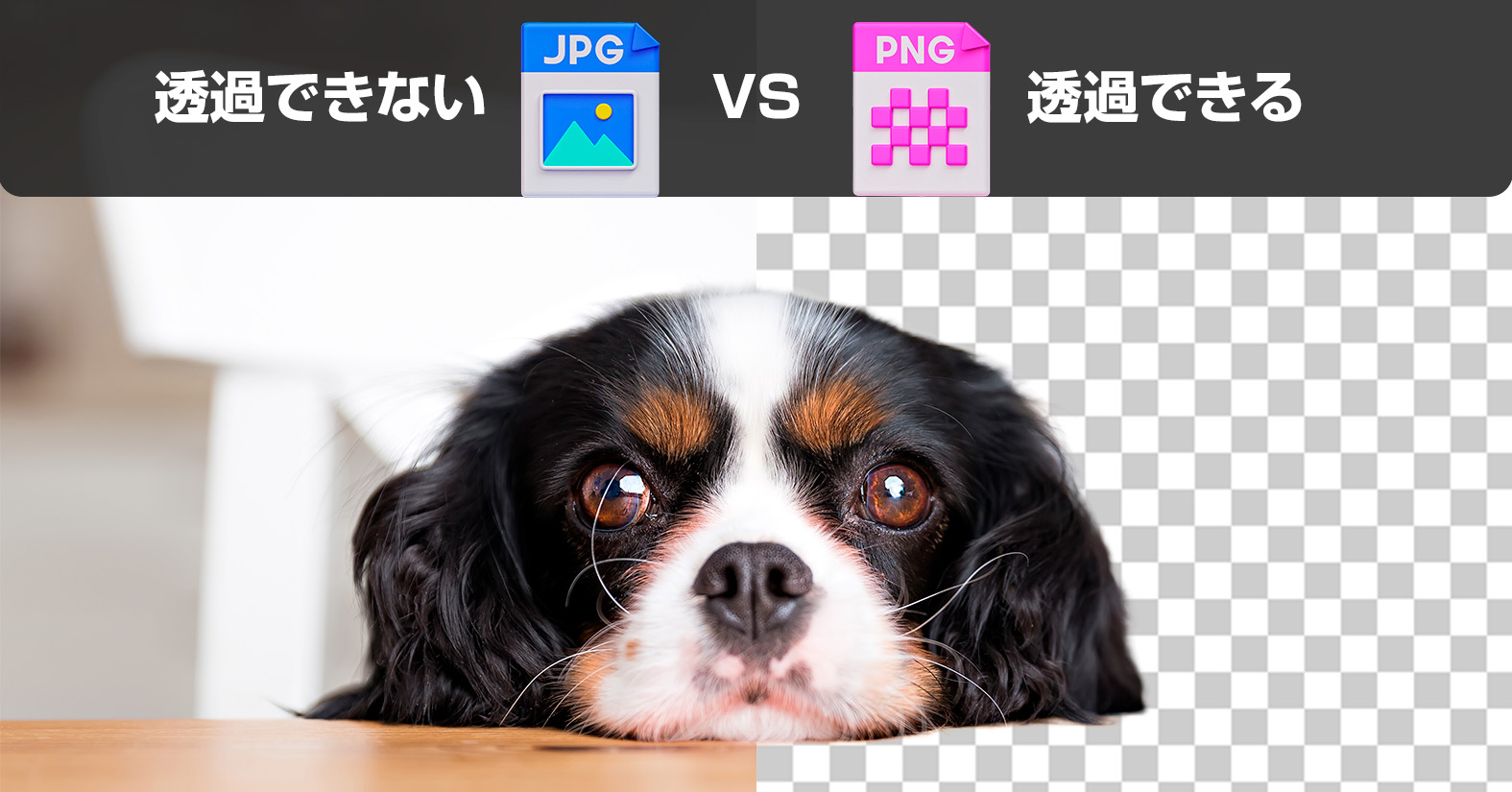
▼JPEG(ジェイペグ) と PNG(ピング)の違い
まず、「透過できるかどうか」

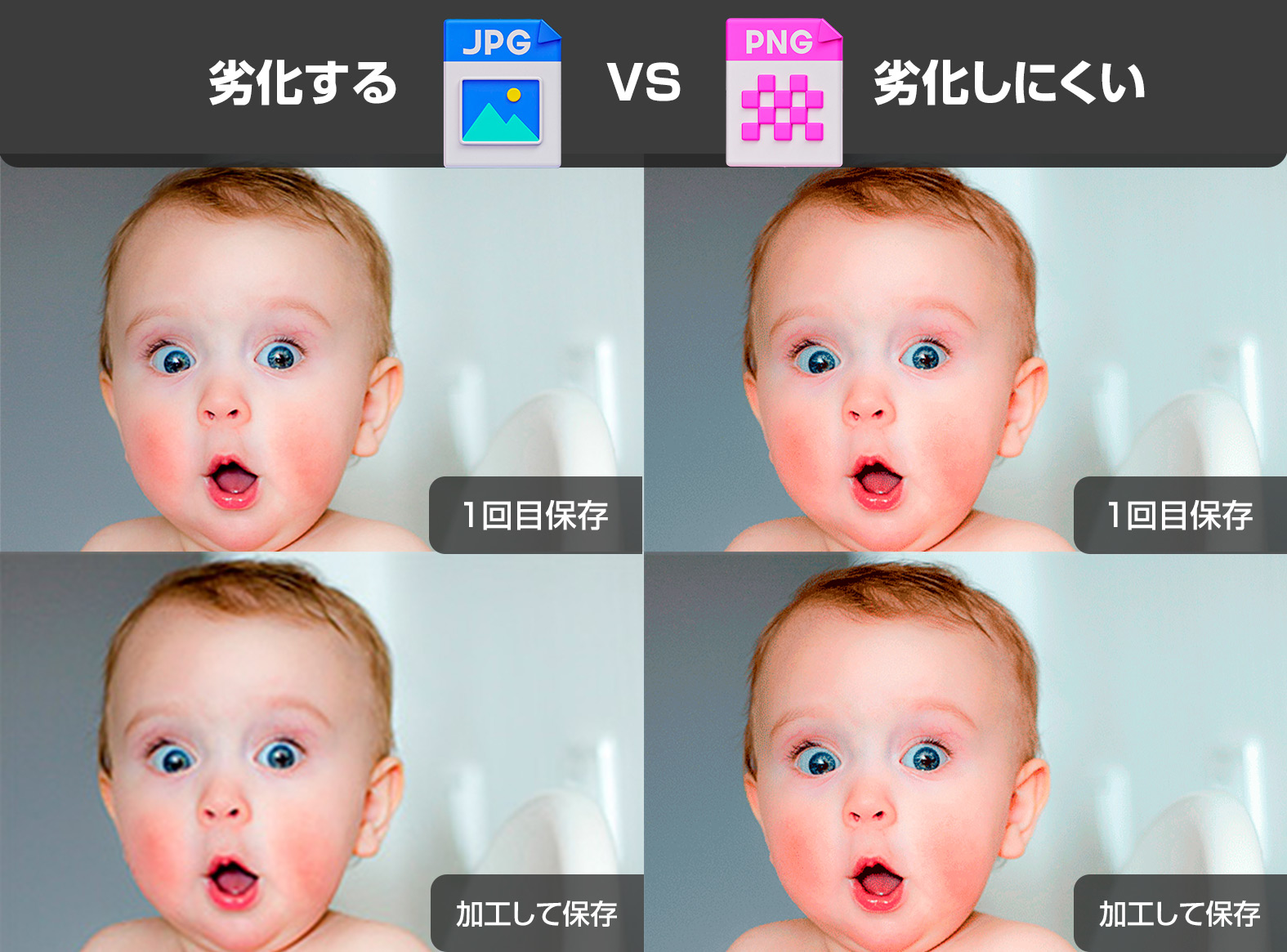
そして、「劣化しやすいかどうか」
 ※劣化テストの1回目は何もせず保存。加工して保存では、画像を拡大と縮小を繰り返して保存したデータで、全く同じ条件で保存した物を比較しています。
※劣化テストの1回目は何もせず保存。加工して保存では、画像を拡大と縮小を繰り返して保存したデータで、全く同じ条件で保存した物を比較しています。
以上、いかがでしたか?
こうやって比較してみると、
なんとなく2つの拡張子の特徴が見えてきますよね^^
これだけじゃ物足りない!もっと教えてください!
という、そこのあなた。
以下、「拡張子の比較まとめ」をチェックしてみましょう^^
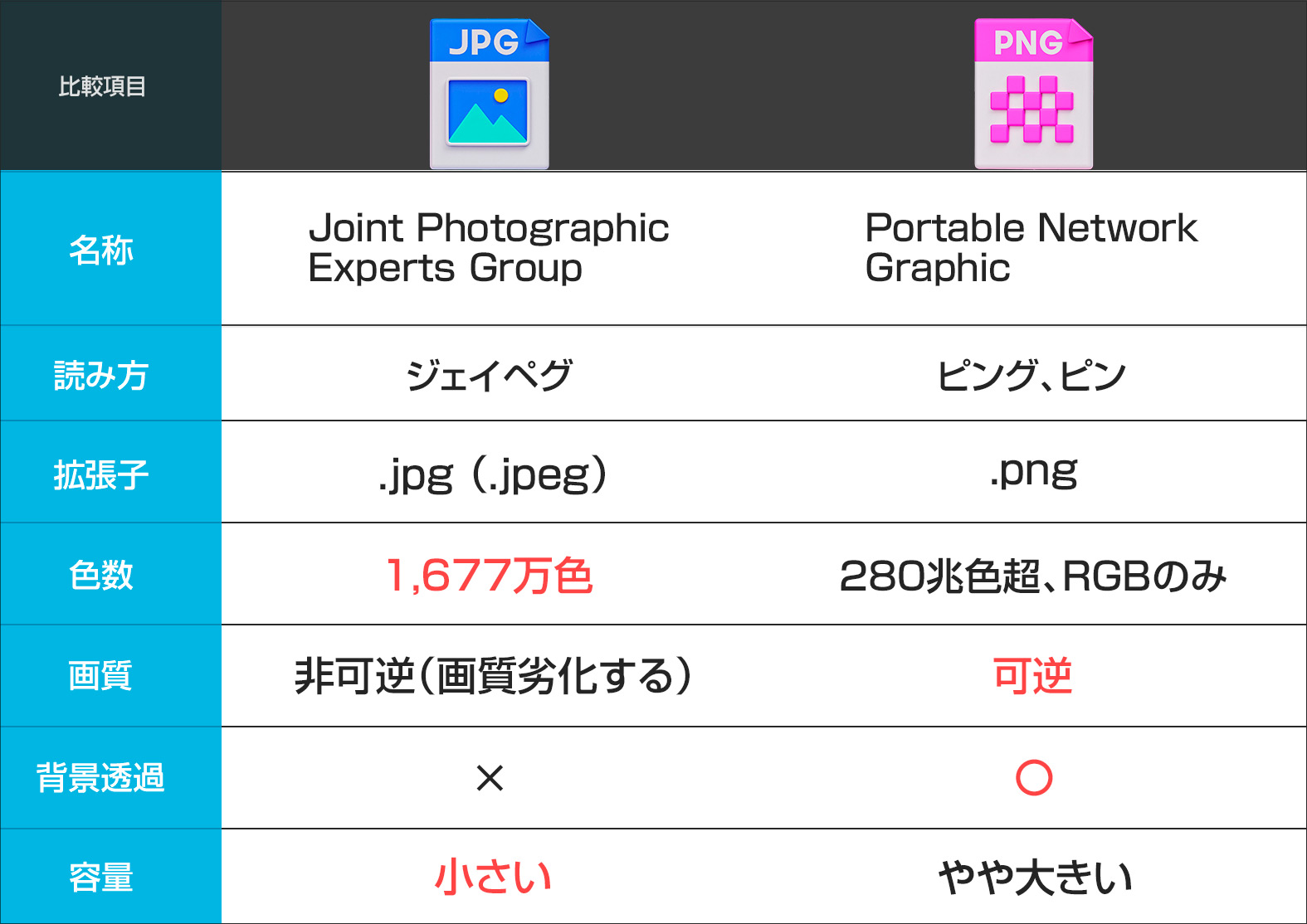
■ 拡張子の比較まとめ
【JPEG(ジェイペグ)】

【おススメの使い方】
最大の特徴は「大きな画像を圧縮してファイルサイズを軽くできる」なので、迷ったらJPEGを選択するといいですね。また、約1,677万色で表現できるので、色数の多い写真や色が細かく変化するグラデーション画像などを高画質で保存できる特徴があります。ほとんどの画像編集ソフトに対応していて編集や加工がしやすい点もあり、扱いやすい拡張子です。
デメリット
・背景透過できない
・色数の少ないロゴやイラストなどは他のファイル形式よりもファイルサイズが大きくなる
・文字やシャープなラインを含む画像は、ぼやけて粗い仕上がりになりやすい
・JPEGファイルを低解像度のまま保存すると元の画質に戻せない
・何度も上書き保存すると画質が劣化する
【PNG(ピング)】

【おススメの使い方】
最大の特徴は、背景を透過できる点です。扱える色は「256色の8bit(PNG-8)」や「約1,677万色の4bit(PNG-24)」などがあり、輪郭がはっきりしたロゴやボタンなどの画像に向いています。「可逆圧縮」という画像処理を施す画像形式なので一度低画質で保存しても元の画質に戻せたり、画質が劣化しにくい特徴の拡張子です。また、GIFに代わるファイル形式として生まれた拡張子だそうです(気になる方はググってみましょう)。
デメリット
・高画質の写真やグラデーションには向いていない
・GIFのようにアニメーションの作成はできない
・CMYKのカラーモードが使えない
・古いブラウザではサポートされていない場合がある
・可逆式圧縮のため、フルカラー(PNG-24)にするとJPEGよりデータ容量が大きくなる
以上に加えて、簡易な比較表もチェックしてみましょう^^

みなさん、ここまでお疲れさまでした!
ざっくばらんに、
「JPG(ジェイペグ)」と「PNG(ピング)」
2つの拡張子について情報をまとめてみたのですが、いかがでしたでしょうか?
■ まとめ
今後、画像の拡張子で、
どれを使えばいいのか悩むことがあったら、
「画像サイズが軽い拡張子を選ぶ」
と覚えておきましょう。
なぜかと言うと、
webで表示させる時に画像のファイルサイズが重いと、転送量が増えるし、
サーバー負担がかかるしで、ページの表示速度に影響が出るからですね。
結果、見てくれるユーザーさんに優しくないデザインになってしまったら本末転倒です。
また、拡張子って英語で横文字なので、
似ていて違いを覚えられず、苦手意識を持たれる方がいるかもしれません。
そんな時は、
拡張子を”一種のキャラクター”のように捉えてみると、
愛着が湧いて扱うのが楽しくなるかもしれませんね^^
私は、ペグちゃん、ピングくんと呼んでます(笑)
また、今後みなさんは、
聞いたこともない「拡張子」と関わる機会が増えていくかもしれません。
そんな時はぜひ、
キャラクター攻略をするかの如く、
ぬるま湯塾生「必殺!ググり力!」で
拡張子の特徴をキャッチしちゃいましょう!
ポイントは、
「.」ドットより末尾の「英数字の文字列」が拡張子の名前でしたね^^
それでは、このブログが少しでもお役に立てたら嬉しいです(*‘∀‘)
Let‘s Enjoy Web Design!
▼関連ブログ
次世代画像フォーマット 拡張子「Webp(ウェッピー)」
> https://l-works.design/blog/?p=6196
おすすめ記事
コメント
この記事へのトラックバックはありません。























googleのブログとかで画像を保存する際にwebpとかいう拡張子を見たのですが、その説明もあればうれしいです。
拡張子なんだか、よくわかりませんでしたが、ちょっとだけJPGとPNGというのがわかりました。ありがとうございます
拡張子の解説有難うございました。
そもそも拡張子という漢字の日本語が難解
拡げ、張る、子?????
何故この漢字を当ててるかの解説も欲しかっ
ですね(◔‿◔)