ポートフォリオサイトのチェックリスト
こんにちは!エキスパート講師の五十嵐です。

今月から来月に向けて開催する
「ポートフォリオサイトコンテスト」
に向けて、号外ブログを配信します!
コンテストの詳細はこちら↓
▼ポートフォリオサイトコンテスト応募はこちら
https://forms.gle/R9MQtb4dTQcD7JxU7
締切:12月31日まで
さて、ポートフォリオサイトコンテスト
応募締め切りまで、あと4日
となりました!
年末は、だらだらテレビを見る、、
ではなくて、ポートフォリオサイトの
ブラッシュアップに使ってみませんか?
ということで
今回は、ポートフォリオサイトの
チェックリストをお届けします。
チェックリストは、
優先順位が高い順に並んでいます。
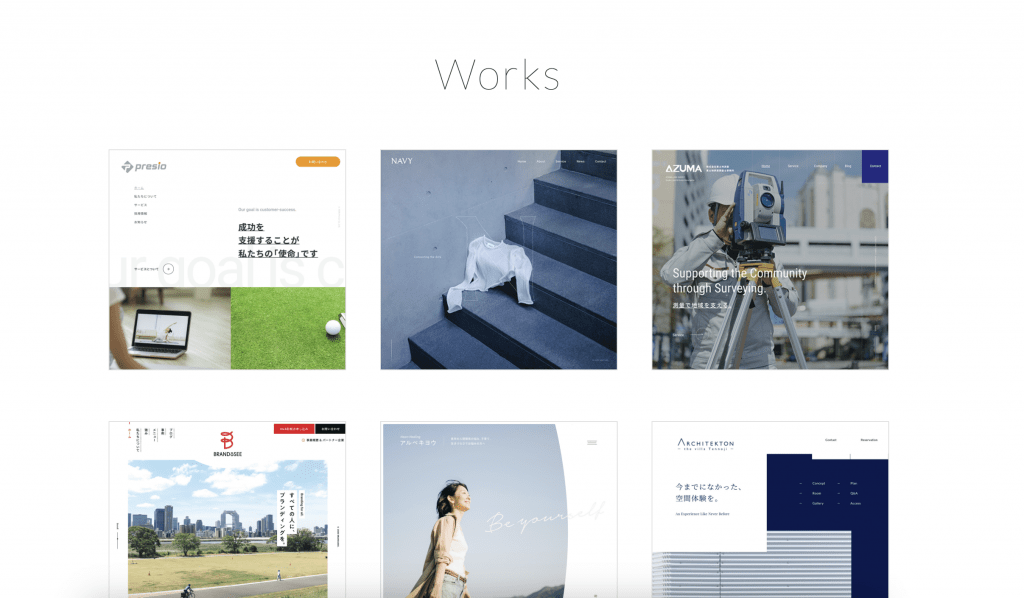
ファーストビューはなんのサイトかわかるか?
これはデザインにおける
1番重要な観点ですね。
ポートフォリオサイトを
作成するときも一緒です。
パッとみて、
「webデザイナーのポートフォリオサイト」
ということがわかるかどうか?
ファーストビューにわかりやすい
画像が使われているかどうか?
キャッチコピーは謎めいていないか?
よく確認してみましょう。
文字は読みやすいか?
webデザイナーのポートフォリオサイトは
「物販か、サービスか」でいうと
「サービス」です。
なので、文字の見やすさが
とても重要です。
ファーストビューの文字や
その他セクションの文字、
背景や装飾が邪魔していませんか?
確認してみましょう。
TOPページで作品を見ることができるか?
ポートフォリオサイトの主役は
「あなた」ではなく「作品」です。
TOPページに、作品がみられないと
訪問してきたお客さんは
「あなたの作品はどこ?」
というふうになってしまいます。
作品ページは別途作成していると思いますが
そのページに飛ばすためのリンクも
なるべく分かりやすい所に設置しましょう。
これがうまくできているのが
日本一有名なポートフォリオサイト
「UNDERLINE」さんです。

実績の前提条件や工夫した点は書いてあるか?
ポートフォリオサイトは
ただただ作品を並べれば良いという
ものではありません。
目的、ターゲット、掲載先、
クライアントの要望などの
前提条件がないと
デザインの良し悪しを判断することは
できません。
また、その作品を作った際
どのような点を工夫したか?
が書かれていると、
「しっかり考えてデザインされているんだな」
という安心感、信頼感につながります。
さらに、作品のモックアップ画像
を作成しているとさらにGOODです。
作品はすべてを並べる必要はありません。
「量より質」
自信作を上の方にもってきて
少数精鋭で勝負しましょう。
いまだに、
ぬるま湯塾カリキュラムの課題を
載せている人は
早急に実務案件の実績に
差し替えてくださいね!
コンテンツの順番はみたい流れになっているか?
webサイトの配置の順序は
ターゲットがみたいと思う順番です。
TOPページのコンテンツの順番もですし
ヘッダーのメニューも
左から順に、見たい順に並べていきます。
ポートフォリオサイトでいうと、
About>作品>料金・流れ>問い合わせ
のような流れが自然ですね。
デザイナーの「顔」が見えるwebサイトになっているか?
ポートフォリオサイトには
ご自身の顔写真があるのがベストです。
初めてデザイナーに依頼する際
どんな人が作るか分からない状態
というのは、依頼主にとって恐怖です。
顔写真を載せてたとしても
スマホで自撮りしたような写真や
無表情で怖い顔になっていませんか?
載せるなら、プロにとってもらった
笑顔の写真です。
客観的に見て「この人に依頼したい」
と思ってもらえる顔写真にしましょう。
ただし、あくまでポートフォリオサイトの
主役は作品なので、
あなたの写真ばかりで
埋め尽くすのはNGです。
もし、顔出しNGの場合は、
ココナラなどでイラストを発注して
実物写真をもとにした
キャラクターを作成しましょう。
定期的に情報の更新はされているか?
ポートフォリオの最終更新が半年前…
なんてことになってませんか?
定期的に修正などをしているとしても
その履歴が残っていないと
「このサイトちゃんと更新されてるのかな?」
とお客さんは不安になってしまいます。
ブログやニュース、SNS埋め込みなど
更新履歴がわかりやすい
コンテンツを入れることで
現在進行形で運用されているサイトである
ことがわかるようにしましょう。
作品を載せる時に、
更新日をいれておくのも良いと思います。
お問い合わせフォームはデザインされているか?
Contactform7で入れた
お問い合わせフォーム
デフォルトのままになっていませんか?
デザイナーなので、
そこはしっかりデザインしましょう。
「Contactform7 デザイン」や
「Contactform7 CSS」などでググれば
コピペで使えるCSSのコードが
いっぱい出てきます。
これを全てクリアすれば
webデザイナーとしてかなり
完成度の高いポートフォリオサイト
になっているはずです!
ぜひ、チェックリストを活用して
ポートフォリオサイトのブラッシュアップを
進めてみてください。
1月10日の公開添削では、
ポートフォリオサイトコンテストの
ノミネート作品を5点発表し
添削します。
その他webデザインの添削も
行いますので、こちらの
ご応募もお待ちしています!
応募するのはタダですが、ポートフォリオサイトをちゃんと作っていないばかりに
お仕事受注の機会を逃す損失は、図り知れません。
▼ポートフォリオサイトコンテスト応募はこちら
https://forms.gle/R9MQtb4dTQcD7JxU7
締切:12月31日まで
※応募してからデザイン変更したり内容追記もOKです!
コンテストの詳細はこちら
おすすめ記事
コメント
-
2025年 12月 02日























この記事へのコメントはありません。