「文字の優先順位」

From:ドラゴン★尾上
神田のオフィスより、、、
こんばんは。
ども、尾上です^^
今回は文字の優先順位ということで、
具体例を用いてどのように文字の優先順位を
コントロールしていくのか?
解説していきたいと思います。
何となくはわかっていても、
優先順位付けって難しいですよね。
結論から話をすると、
優先順位で大事なことは4つのポイントです。
①文字サイズ(大・小)
②フォントウェイト(細い・太い)
③背景との明度差(明るい・暗い)
④余白(スペースを広げる・詰める)
以上です。
優先順位とは、
この4パターンの組み合わせ。
文字サイズ × ウェイト × 明度差 × 余白 = 目立ち度
を表します。
それぞれ具体例を出していくと、、、
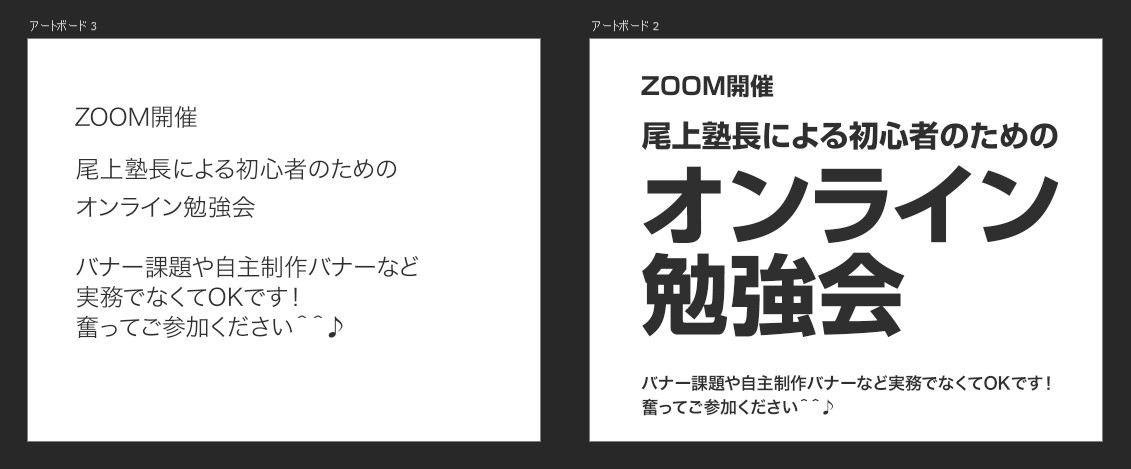
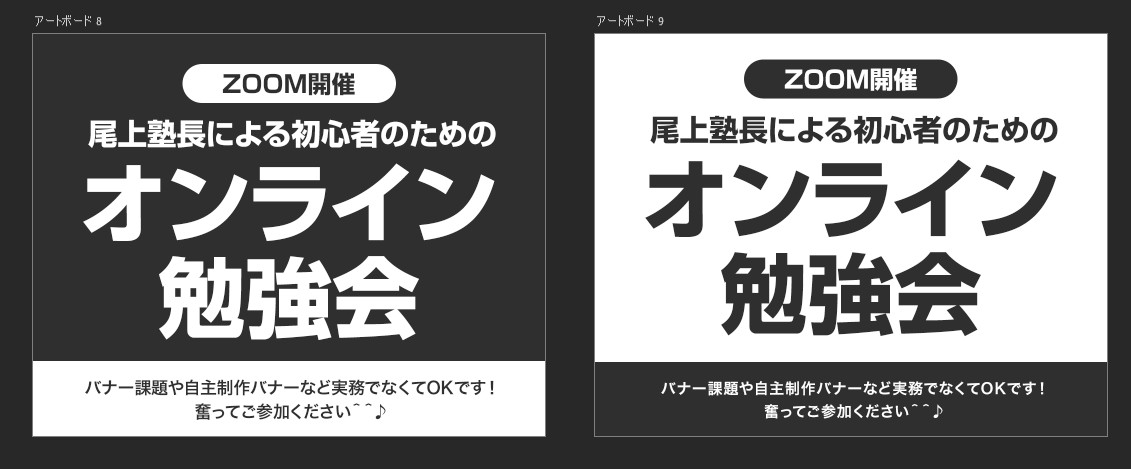
①文字サイズ(大・小)

これはイメージしやすいかな?
文字サイズの強弱が無いと
どこを読んでもらいのかがわかりにくい。
なので、何の案内か?って
一番大事な文字を大きくして強調しています。
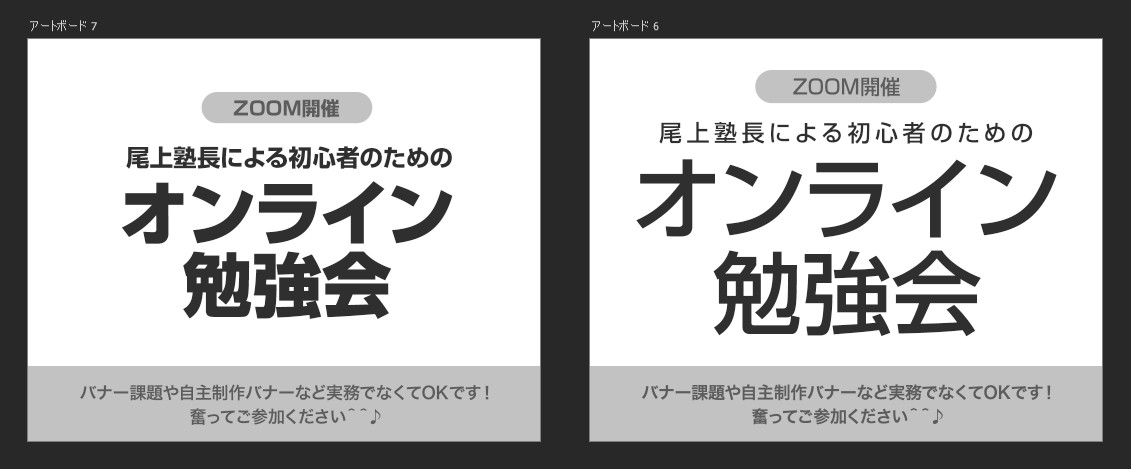
次に、
②フォントウェイト(細い・太い)

なんでもかんでも太く。ではなく、
細くても文字サイズを上げることで目立つし、
太くしても目立つ。
高級感や女性らしさ(明朝)>オールマイティー(細ゴシック)>男性らしさや安っぽさ(太ゴシック)
のように敢えて太いゴシックを使わない場合も多くあります。
次に、
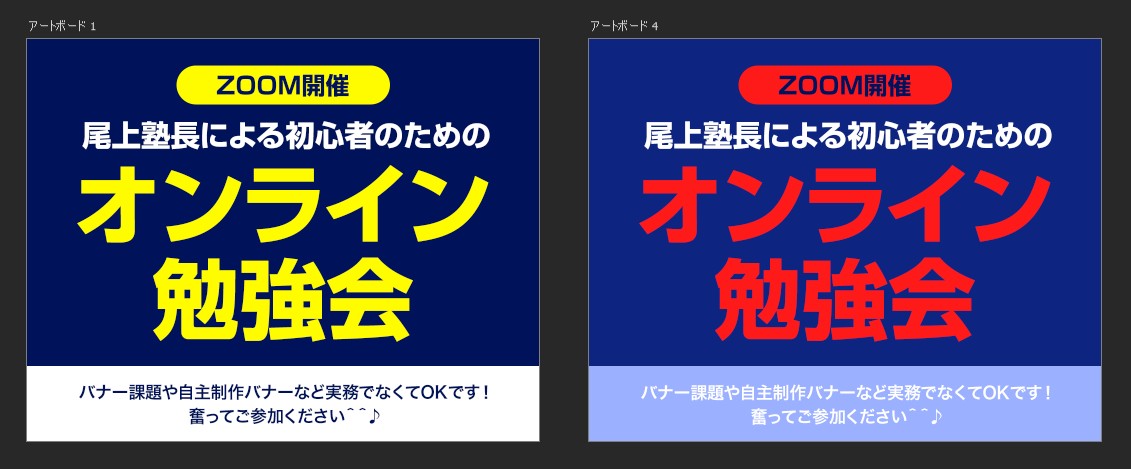
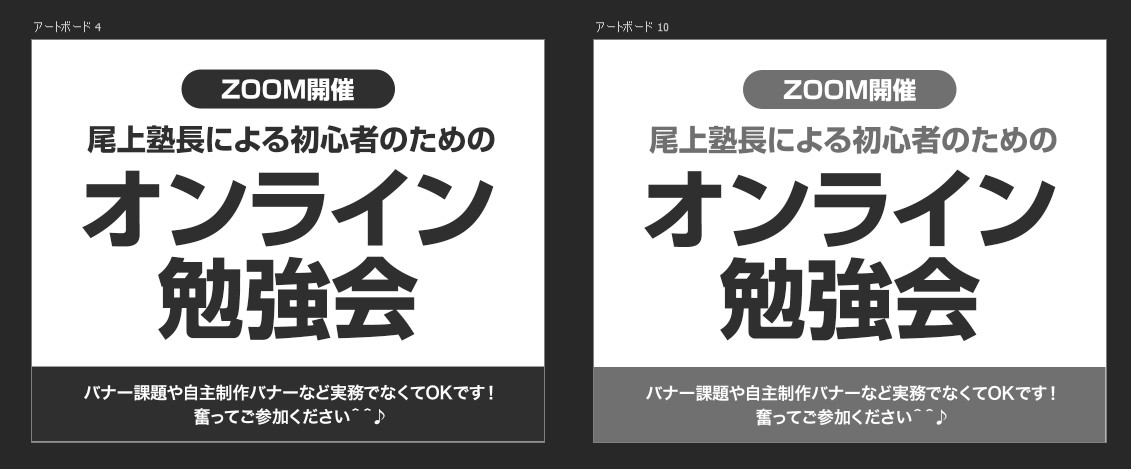
③背景との明度差(明るい・暗い)
よく色を使い始めると、
優先順位がごっちゃごちゃになるけど、
意識すべきは明度差です。

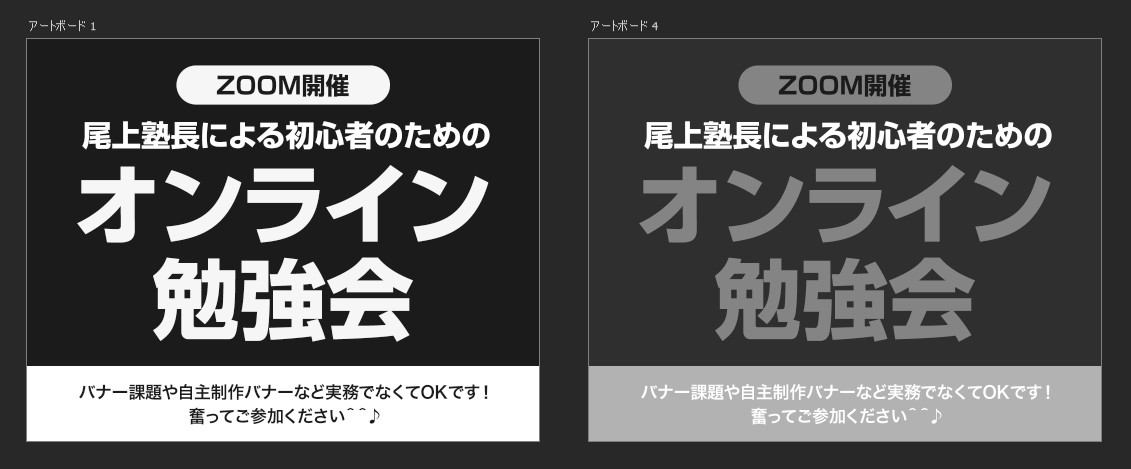
グレースケールで
見やすさを確認すると良いです。

モノクロで見ると、赤=目立つ。ではなく、
「背景色との明度差」が文字の優先順位を
左右していることがわかります。
さらに、

黒文字と白文字の
読みやすさの違いもあります。
読ませる文字は黒い文字。
どうでも良いのは白い文字。
そして、
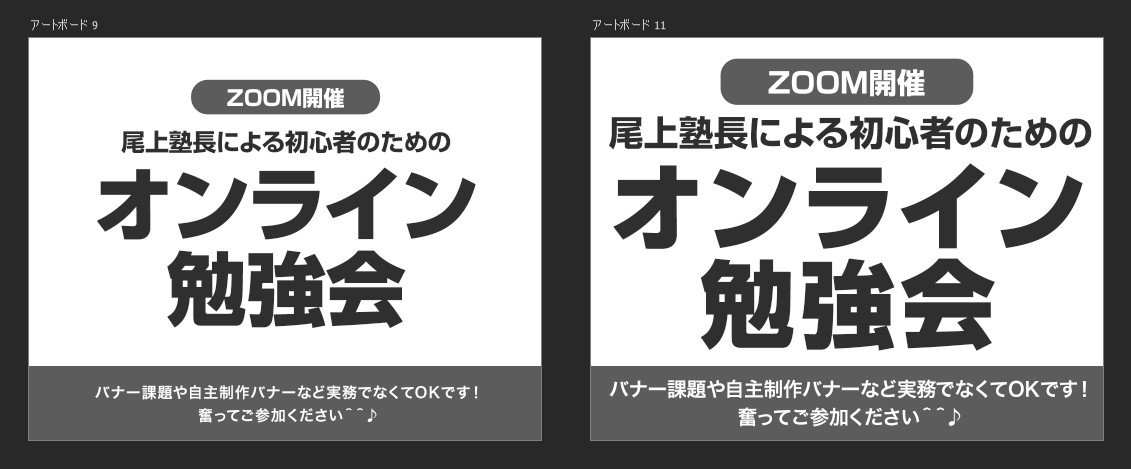
全部明度差を付ければ良い!
ってもんじゃなく、優先順位が低い情報は
明度差を敢えて少なくすることで、
目立たせない工夫が大事です。

これが引き算の考え方。
一番を目立たせたらそれ以外は
いかに目立たせない工夫が出来るか。
主役(オンライン勉強会)を目立たせたら
それ以外をいかに見えないように隠すか。
それが大事。
次に、
④余白(余白を広げる・詰める)

デザイン制作に慣れてくるまでは、
スペースの中にギッシリと
文字情報を詰め込みがち。
どこ見て良いのかわかりにくくなります。
余白の無さは余裕の無さ。
読ませたい文字の周りほど、
余白を多めに作ってあげることで、
文字はグンと読みやすくなります。
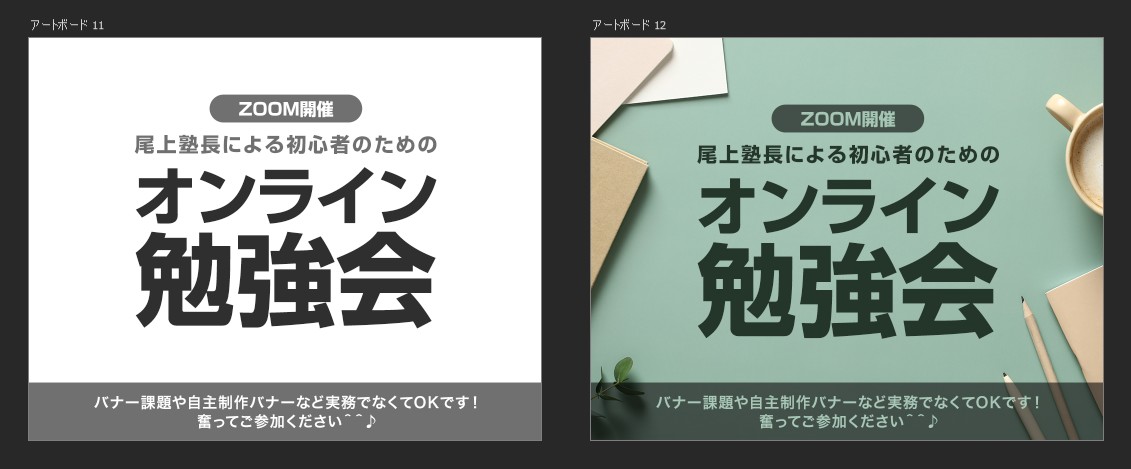
ただ、このままだと素っ気ないので
少し装飾をしたとしましょう。

このように勉強会っぽさを出して
背景に画像を設定してみました。
優先順位の低い文字=白文字
優先順位の高い文字=黒文字(今回は濃い目の緑)
にしています。
今回の場合、
背景の色を白のかわりに使って
コントラストを出しつつ配色の統一感を出しています。
背景素材探しのポイントは、
いかに文字の読みやすさを邪魔しない
シンプルな模様かどうか。
ダメな例は以下のような
写真を使っちゃうパターン。

左側のデザインは、、、
ぱっと見良さそうに見えるけど、
サービスデザインだとしたら背景が文字の邪魔をしています。
そして、無理やり画像を暗くして白文字を読ませようとしています。
人によってはこの白文字に境界線とか
ドロップシャドウ満載にしちゃう。
もはや、負のスパイラル!!!!
既存客向けなら百歩譲ってアリだけど、
新規向けデザインとしてはダメな例です。
これなら右側のようにシンプルな背景に文字だけ。の方がよっぽど
「文字を読ませたい強い意思を感じる」良いデザインになります。
文字を読ませつつ
写真も使いたいのなら

この右側の画像のように左側の一部画像を透過させ、
雰囲気を伝える程度に修正するイメージでOKです。
写真の向いている向きが右向きなので、
目線誘導にもなっていて、塾長のおいらが
教えている様子も伝わるようになります。
文字は黒だと少しキツイ印象があるので、
背景とのコントラストがありつつも
背景に馴染むように調整しています。
色も原色と呼ばれるようなハッキリとした色を使うよりも
明度差(暗いか明るいか)のコントラストを
意識したデザインからまずは作っていきましょう。
サービスデザインの場合、
色と写真は「最後」です。
ぜひ今回のブログを参考に、
文字の優先順位を意識的にデザインしてみて下さい。
今回、参考元デザインはありません。
文字の優先順位がハッキリと意識できると
必然的に装飾の仕方は決まるし、
前提条件を意識して画像選定していたら
画像内の色も配色の一部。
スポイトで設定したら配色完了。
奇をてらったデザインはわかりにくいだけ。
いつの時代もシンプルイズベスト。
文字装飾に悩める
子羊の参考になれば幸いです。
アーメン。
おすすめ記事
コメント
この記事へのトラックバックはありません。























尾上先生
日頃より、ご指導ありがとうございます。
①文字サイズ(大・小)
強弱が大切
②フォントウェイト(細い・太い)
なんでもかんでも太く。ではなく、
細くても文字サイズを上げることで目立つし、
太くしても目立つ。
高級感や女性らしさ(明朝)>オールマイティー(細ゴシック)>男性らしさや安っぽさ(太ゴシック)
のように敢えて太いゴシックを使わない場合も多くある。
③背景との明度差(明るい・暗い)
明度差が大切
④余白(スペースを広げる・詰める)
余白の無さは余裕の無さとなる。
背景素材探しのポイントは、
いかに文字の読みやすさを邪魔しない
シンプルな模様かどうかです。
サービスデザインの場合、
色と写真は「最後」にします。
自分なりに、大切だと思う部分を箇条書きにしてみました。
今後とも、末永くご指導ご鞭撻のほど、宜しくお願い申し上げます。
伊藤さん
チャオ!
コメントありがとうございます。^^
ぜひ自分だけのチェックリストを
準備していきましょう。
意識し続けていくと無意識に出来るようになります。
その無意識で出来ることを一つ一つ増やしていきましょう。
急がば回れ。
ドラゴン★尾上先生
返信ありがとうございます。
急ぎすぎて、迷路に迷い込んでしまったようです。
コツコツと、有言実行で幸せなデザイナーになります。
尾上先生が、差し伸べてくださった手を、決してはなしません。
つないだ手をしっかりと握っていてくださいね!
次回お目にかかる際には、指切りしたいです。
宜しくお願いいたします・
おはようございます。
竹原さんも書いていらっしゃるように
③についてカラーで表現されている時は
盲点になりやすいと思いました。
そして文章を読みながら
デザインというものは「感覚重視」と
捉えられがちだし、自身そう考えてきましたが
つくづく数学、理論、選択の世界だなぁと思いました。
経験値から自動的に仕事をしてきた感じがします。
山本さん
チャオ!
コメントありがとうございます。^^
デザインが奥が深いですよ。
何となく。ではなく意識的に
デザインが作れるように言語化する意識を。
それもまた一般的なデザイナーにはない
自分だけの付加価値になります。
こんばんは
優先順位で大事なことは4つのポイントです。
①文字サイズ(大・小)
②フォントウェイト(細い・太い)
③背景との明度差(明るい・暗い)
④余白(スペースを広げる・詰める)
↑ 順を追っていくととてもわかりやすかったです。
中でも③背景との明度差(明るい・暗い)が見ていてとても難しく感じました。
色をつけてもわからない場合はグレースケールで確認するのですね。
とても勉強になります。
これからはさらに意識してデザインを作るようにしたいと思いました!
竹原さん
チャオ!
コメントありがとうございます。^^
尾上は色(赤とか青とか)ではなく、
明度差で配色を考えています。
慣れるまではぜひコントラストチェッカーで
自分の感覚とのすり合わせを行ってみて下さい。
尾上先生、こんばんは!
公開添削でもよく言われているポイントですね!
1つご質問があります。
文字の明度差を意識して配色参考を選ぶと、
似た色の組み合わせになっていく気がします。
雰囲気を変えたい時は装飾をしたり、
同じ色でも濃淡を調整、、、という考え方で合っていますか。
ひかるん
チャオ!
コメントありがとうございます。^^
実は配色の組み合わせって
総じてよく使うパターンに収束していきます。
慣れてくると
テーマカラーが何色なら、
合わせるカラーは何色!
のように脊髄反社で考えられるようになります。