adobestockの素材活用

From:ドラゴン★尾上
東京のオフィスより、、、
こんばんは。
ども、尾上です。^^
最近スぺチャで話をしていて、
皆さんイラストACなどの
無料素材を活用している。
そういった声をよく聞くのだけど、
練習ならまだしも、実務では
有料素材を活用していきましょう。
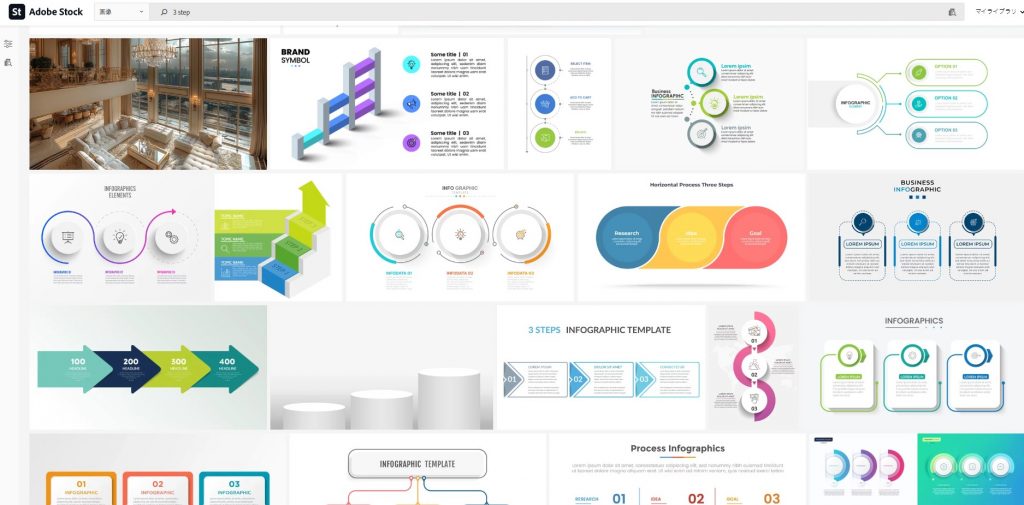
素材って写真だけじゃなく、
図表も有料素材を取り入れると
一瞬でわかりやすくデザイン出来ます。
実際に尾上のコーポレートサイトを例に出すと、

このような素材を使っています。
自分で作ろうと思うと結構大変なんだけど、
ベクターデータでDL出来ます。
後は文字とかアイコンを
変えてあげたらOK。
例えば、
「3 step」
「5 step」
「7 step」
などぜひadobestockで検索。
その際に、
Illustratorがあると
さらに編集が楽です。

FVデザインでもよく使います。
よくFVでもメインキャッチの文字下などで
効果的だったり。
具体的にはインソール課題のFVデザイン
などでもこの図を取り入れると重宝します。
もちろん、
LPのボディーコピーでも良く使います。
文字ばかりで単調になってしまった、、、
どうにかカッコよく仕上げたい!
そんなあなたに。
・来店までの流れ・利用方法
・一日の流れ
・〇つの特徴
・〇つのこだわり
・選ばれる〇つのポイント
・全体像のロードマップ
・〇〇+〇〇
・使用方法 Step1 Step2~
・料金比較
・サービスの全体像
・店舗一覧
etc…

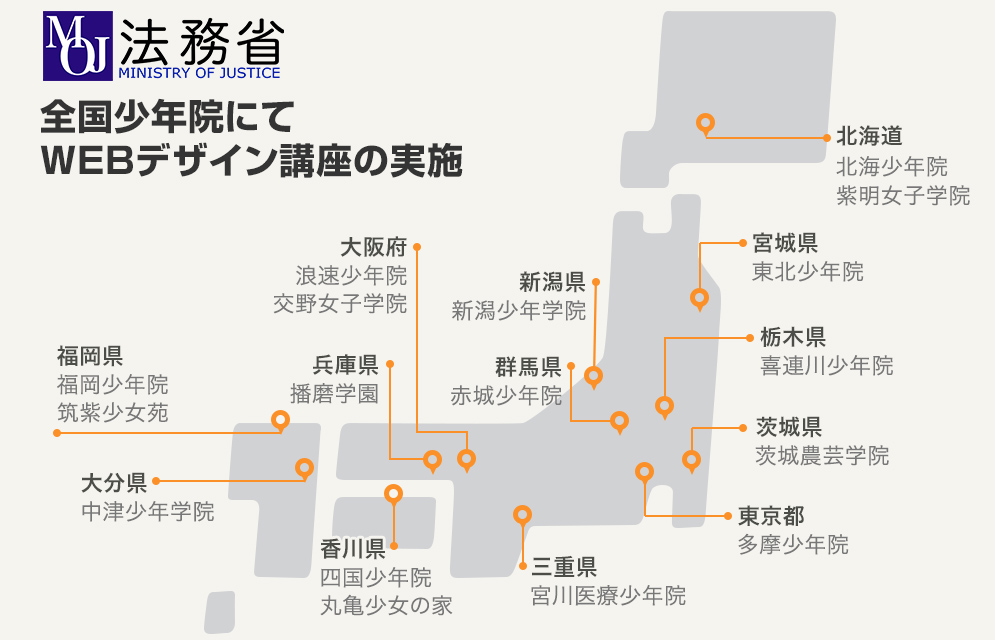
こういった地図なども、
イチから作らず、
素材を利用します。
調べていくと、
色んな素材が丸っと
セットで販売されているものもあります。

簡単、お手軽に
洗練されたLPデザインが作れるので
まじでお勧めします。
こういった図を作ろうとすると
何時間もかかるもの。
時間をお金で買う!
この意識が持てると
稼げるWEBデザイナーになりますね。^^
それでは、
このゆるいブログの中からでも
一つでもまた気づきや発見があれば幸いです。^^
アディオース!
おすすめ記事
コメント
この記事へのトラックバックはありません。























尾上先生
いつも楽しい?ブログをありがとうございます。
早速試しに素材落としてみました。
イラレで編集するときは、RGBのカラーモードで編集して、保存、
フォトショップ側に配置でよいですね?
オオサワさん
チャオ!
コメントありがとうございます。^^
はい、そうです。
もしくはWEB用に保存とすると、
強制的に解像度75、RGB形式で勝手に書き出せます。
ありがとうございます! (^o^)