旧世代・現在・次世代のサイト制作について
 From:ドラゴン★尾上
From:ドラゴン★尾上
神田のオフィスより、、、
こんにちは。
ども、尾上です。^^
前回の新年のご挨拶動画には
沢山のコメントありがとうございます!
実はみんなコメントしないだけで
コッソリ盗み見してくれてたんですね(笑
コメントには全員返しをしているので、
まだの方は急いで目標をコメントしましょう!
「有言実行」
尾上の好きな言葉です。^^
さて、今回はWEB制作の全体像のお話。
デザインに注力して勉強してはいるけど、
サイト制作の方法ってあまり深く語ってなかったので、
この機会にお話をしたいと思います。
ということで今回は、
「旧世代・現在・次世代のサイト制作について」
というテーマでお話をしたいと思います。
WEBデザイナーたるもの、
WEBのスペシャリストでなければなりません。
いざWEBサイトを作ろうと思っても、
どんなツールでどんな風に作ればいいか正直分からん。
なんて声もちらほら。
WEBサイトって一言で言っても
その目的や用途に応じて
必要な機能や構成も違います。
そこで今回は、これだけは押さえておきたい!
旧世代・現在・次世代の制作方法について
メリット・デメリット付きでまとめます。
サイト制作の3種の神器
今回紹介するWEBサイト制作の種類は
ぬるま湯生徒お馴染みの3つです。
上から順番に初心者向けで、
下に行くほどプロレベルになります。
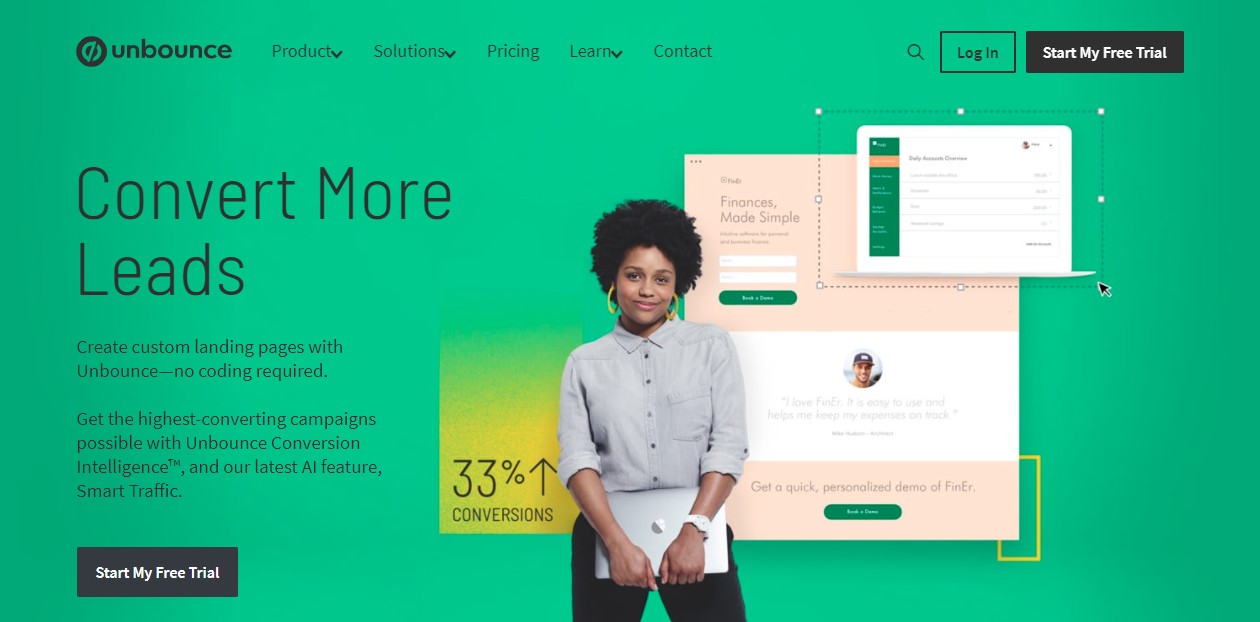
①アンバウンスを使う(次世代)
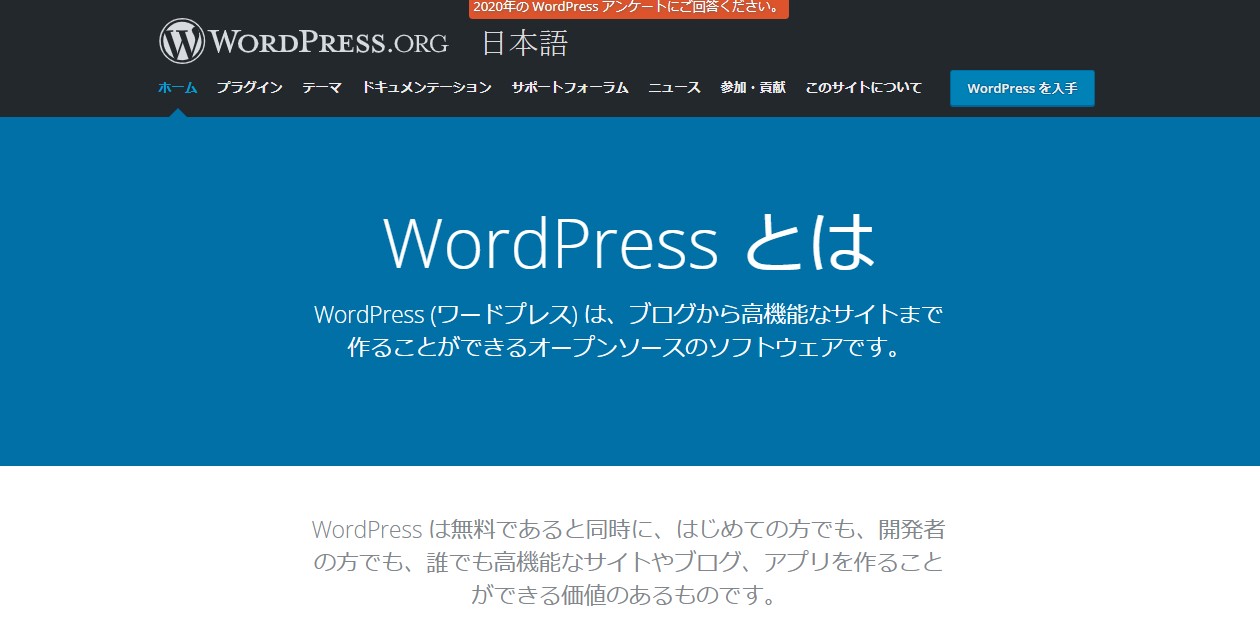
②WordPressを使う(現在)
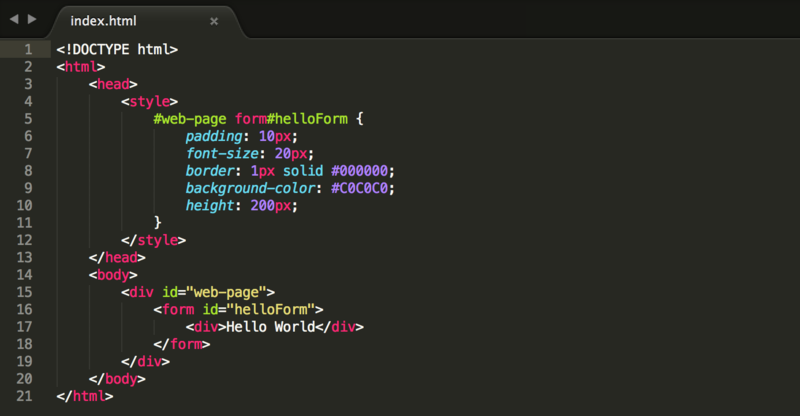
③自分でコードを書く(旧世代)
それぞれWEBサイトを作ることはできるけど、
できることや使える機能が違います。
目的に応じて適材適所で選んでいきましょう。
①アンバウンスを使う(次世代)

アンバウンスはデザイン未経験者でも
ポチポチするだけで本格的な
ランディングページが作れます。
そしてとにかく早い!
一般的な制作ツールに比べて
光の速さで作成することが出来ます。
最初から100種類もの
テンプレートが用意されているので、
作る経験値を積むには最適ツール。
■アンバウンスのメリット
・初心者でも即日制作可能
・コーディングゼロ
・とにかく直感的に作れる
・精神と時の部屋並みに制作経験を詰める
■アンバウンスのデメリット
・操作に慣れるまで少し大変
・英語表記
・機能の拡張性が無い
・解析ツールやフォーム埋め込みが難しい
・型にハメて作るので自由度が低い
・サイト内を巡回するようなページが作れない
②WordPressを使う(現在)

WordPressは、
サーバーにインストールするだけで
手軽にWEBサイトを作ることができます。
ホームページからブログまで、
幅広いWebサイトが作成可能。
コーポレートサイトやブログ、
ショップのホームページ、ECサイトなど
様々な目的に合わせたテーマがあるので、
目的に合わせたテーマをインストールするだけで
簡単にWEBサイトが作れちゃいます。
また、「プラグイン」って機能が搭載されていて、
プラグインを追加するだけで簡単にWebサイトへ機能追加ができます。
最近だとelementorってプラグインが便利で
テーマに依存するってこれまでの考え方を
良い意味でぶっ壊してくれました。
ただし、初心者が初めてWordPressで作る場合は
サーバー・ドメインの知識が最低限必要。
■WordPressのメリット
・様々なカスタマイズが可能
・テーマを変えるだけで簡単にデザイン変更できる
・管理画面が使いやすい
・納品後のメンテナンス性が高い
・プラグインを使って機能の拡張が簡単に出来る
・プログラミングが不要
・メニューのある複数ページ制作に向いている
■WordPressのデメリット
・レンタルサーバーが必要
・ドメイン取得が必要
・初期セットアップから公開まで少し時間がかかる
(尾上レベルになると30分)
③自分でコードを書く(旧世代)

最後に、昔ながらのHTMLやCSS、
JavaScriptを書いてWEBサイトを作る方法。
今回の記事で紹介している方法の中では一番大変。
そして高度なWEBサイトを作ろうと思ったら
プログラミングも必要になります。
ただし、プロとしてやっていく上では、
最低限の知識とスキルは覚えておきましょう。^^
■自分でコードを書くメリット
・全て自分の好きなように作れる
・昔ながらのWEB制作スキルが身に付く
・自由度やカスタマイズ性が最も高い
■自分でコードを書くデメリット
・レンタルサーバーを用意しないといけない
・自分でメンテナンスしなければならない
・HTMLとCSSの知識とスキルが必要
HTMLとCSSの最低限のスキルと知識を使って、
ランディングページを作成出来ればプロレベル。
ぬるま湯塾のカリキュラムでは、
集大成として後半の最後の課題で、
HTMLでのLP制作もやっていきます。
尾上はコーディングなんていらね。
なんて言ってますが、
5分で覚えられる記述だけは使います。
ガッツリやる必要性はなくて、
尾上レベルの知識とスキルは身につけましょう。
具体的には、、、
「イメージタグ」と「リンクタグ」
これくらい知っていたらOKです(笑
後はデザイン力で何とでもなります。
ぬるま湯塾って昔ながらの作り方から
次世代の作り方まで網羅しているもの。
これ全部を一貫して教えてるスクールって
日本でぬるま湯意外に無いので、
全力でマスターして下さいね。^^
よく色んなサイト見てると、
ランディングページでもテキストが
コーディングされているサイトをよく見ます。
これって昔の話
■ やれ読み込み速度がーとか。
■ やれレスポンシブ化するためにーとか。
■ やれSEO対策だなんだーと。
WEBデザイナーだったら職業柄、
パソコンでネットサーフィンして
WEBサイト見る癖がある。
けど、一般ユーザーって
令和2年頃からスマホ一択。
なので、レスポンシブの時代は終わり。
読み込み速度の話も、
むかーし、むかし。
パケット通信時代は確かに重要な要素だった。
それが今や回線スピードも安定して早くなり、
スマホも5Gの普及もスタート。
あ、尾上も昨年、
5G対応のiPhone12にしました。^^
回線スピードが100倍の時代・・・
まだエリアは限定的ではあるものの、
もの凄い速さです(笑
つまり、昔は重いとされていた
PhotoShopで作った画像で良いって話。
表示が崩れることもなければ、
完璧にビジュアルコントロール出来る。
画像サイズを圧縮するなら、
パンダのサイトに突っ込めば70%程度軽減。
https://tinypng.com/
そして、ランディングページって
そもそもSEO対策しないページ。
広告(お金)をかけて
人を集めるためのWEBサイトだから。
SEOはお金をかけずに人を集める方法。
こっちはLPではなく、
WordPressのブログサイトが得意分野。
なぜなら、記事の中身のテキストを読み込んで
良質だと認定された記事が検索順位の
上位に表示されるメカニズムだから。
そもそもWordPressで記事を作成していたら
コーディングなんて不要で文字と写真入れたら終わり。
そして、WordPressのテーマは
SEOに強いテーマを使えば良いだけの話。
新年早々、WEB制作ツールの話でしたが、
頭の中はスッキリしましたか?
それでは、
このゆるいブログの中からでも
一つでもまた気づきや発見があれば幸いです。^^
チャオ!
おすすめ記事
コメント
この記事へのトラックバックはありません。























つい最近ぬるま湯デザイン塾に入塾致しました渡邉時紀雄と申します。
アンバウンスについてググっていたら、尾上さんのこの記事に偶然辿りつきましたので、ついでにコメントさせて頂きます。
回線スピードが100倍の時代に成るということは、これからはweb上で動画など、動く機能が日常的に使われるようになる思います。
そこで、そうした動くwebサイトは、アンバウンスで作成できらようになりますか。
もし作成できるとしても、JavaScriptなどの知識が必要になってくるのではないでしょうか。
それとも、動作するwebサイトすらもノンコーディングで作成できる時代が来るのでしょうか。
現在、ぬるま湯デザイン塾のカリキュラムのLesson.4を受けています。
が、今のところ動くー動作するwebサイトに関する情報が出てきていません。
HTML、CSSの基本知識の記事はありますが、JavaSclipt、PHPなどの学習はないように見受けられます。
動くー動作するwebサイト、そうしたwebサイトが作れるようになるか心配です。
現在、受講中の身として、率直に疑問に思ったので、コメントさせて頂きました。
カリキュラムの方真面目に受講させて頂いております。
今後ともよろしくお願い致します。
渡邉時紀雄
尾上先生
こんにちは
ただ今絶賛受講中です。(WordPressの実践です)
今年の目標!
好きな事を仕事にして稼げる様になる‼︎
これは今年というか、私の人生の目標でもあります。
フォトショップやアンバウンスをいじって行くうちにデザインをする事が楽しくてなりません。
こうやって世の中のデザインは作られているんだととても勉強になります。
尾上先生のおっしゃる【幸せなデザイナー】になれる様に日々精進して行きたいです。
先生のブログ、毎週楽しみにしています。デザインに関する事だけではなく、生きて行く上でもなるほどと思う事が多々あるからです。
『明日やろうはバカやろう』は私が棺桶に入るまで待ち続けて行こうと思います。
本間
本間さん
チャオ!
コメントありがとうございます♪
人生の大半は仕事をしている時間です。^^
その仕事が好きな事であるなら、
人生そのものが幸せになります♪
出来ることが増えれば増えるほど、
スキルアップすればするほど、
ステージが上がり見える景色が変わります。
更に楽しくなっていきますよ。
全ては一日一日の積み重ね。
明日本気出す!
これは何も出来ない人の言い訳です。。。
本年もよろしくお願いいたします♪
ドラゴン尾上さま。
新年あけましておめでとうございます。
昨日は、初めて作ったウェブページの添削をしていただきまして、ありがとうございました。
自分の絵画作品のサイトを作るのが目的で、ぬるま湯デザイン塾を受講していますので、
ZOOM講評会に参加するのは、非常に役に立ちました。
また「旧世代・現在・次世代のサイト制作について」を読んで、
Unbounce,、WordPress、コードの使用目的の違いが理解できました。
来月の講評会にも参加したいと思いますので、
今後ともよろしくお願いいたします。
麻田牧子
麻田さん
チャオ!
コメントありがとうございます♪
早速のアクション素晴らしいですね。^^
初めてであれだけ形に出来たら素晴らしいですね!
麻田さんの絵画作品も楽しみにしていますので、
ぜひ次回もっとブラッシュアップした形で。
欲を言うと今度はWordPressで見せて下さい♪
本年もよろしくお願いいたします♪
今年の目標
副業で収入を得られるようになり、本業の月収入を越えられる働き方をする。
今年1年で、作業スピードを上げる。名刺やパンフレットも作れるようになる。
長野さん
チャオ!
コメントありがとうございます♪
クラウドサービスも収入は右肩上がりなので、
まずは副業から。そして本業を超えていきましょう。^^
名刺やパンフレットもバナーの延長線上。
やろうと思ったら既に作れるハズです(笑
本年もよろしくお願いいたします♪
失礼しました。
投稿すべきページを間違えました。
今年の目標
案件月3件獲得
クラウドソーシングやフリーランスの案件で月40万以上稼げるようになる
週3筋トレや運動して65キロ以下に体重を落とす
青木さん
チャオ!
コメントありがとうございます♪
継続はチカラ成りですね!
ぬるま湯当初の頃から自分で案件獲得出来るようになってきた今は
見違えるほどにスキルアップしていますね。^^
本年もよろしくお願いいたします♪