WEB担必見!ブラウザチェック
 From:ドラゴン★尾上
From:ドラゴン★尾上
秋葉原の自宅より、、、
こんにちは。
ども、尾上です。^^
ぬるま湯塾でポートフォリオサイトのCSSとか
チャレンジ課題とか触り始めると、、、
きまった質問を皆さんからもらいます。
「直しているハズなのに、原因がわからない」
「更新が反映されません」
「PCは大丈夫だけど、スマホで崩れます」
Webサイトを更新したりするときに
よくある問題です。
ブラウザによって表示が違うことも
あるってことも覚えておいて下さい。
ということで今回は、
「WEB担必見!ブラウザチェック」
というテーマでお話をしていきます。
昔からWEBサイト見てた人なら、、、
ご存じ「Internet Explorer(IE)」
こいつがサポート終了したことで
マジで業界が震盪しました。
もうね。
不具合しか無いブラウザだった(笑
WEB担当者はこれで一命を取り留めました。

まず初めに、、、
大前提として覚えておいて欲しいのは、
ブラウザキャッシュ
サイトの動作確認中、
修正がすぐ反映されないこと無いですか?
その原因は主にブラウザ
(Internet Explorer, Safari, Google Chrome, Firefox, Opera など)
のキャッシュトラブルです。
ブラウザキャッシュとは?
使用頻度の高いデータを
一時的に保存しておくことで、
二度目以降の表示を速くするWEBの仕組みです。
修正前の情報がキャッシュ(保存)されていると、
修正したはずなのに最新状態にならない、、、
なんて現象が起こります。
これわかりやすく言うと
ブラウザさんは、、、
・良かれと思って
・勝手に
・なんの断りもなく
2回目は前回アクセスした情報を元に
高速表示させちゃうよって機能です。
早く表示されるのは良いけど、
古い情報を表示させるのは
マジで辞めて欲しいw
そして、クライアントへ
修正URLを共有すると。
「直ってないじゃん!」って怒られます(笑
「いや、直ってるからキャッシュを
クリアしてください!!」
この不毛なやり取りをこれまで
何度経験してきたことか、、、
前置きはこれくらいにして、
ブラウザキャッシュを削除する
魔法を紹介していきます。
スーパーリロード
なんだか強そうな名前。
ブラウザが保存していたキャッシュをシカトして、
全データ強制再読み込みさせる必殺技。
尾上はスパリロって呼んでますが、
活舌が良くないのでよく噛みますw
(以下、スパリロ)
よく呼ばれる名称は、
・スーパーリロード
・強制再読み込み
・フルリロード
・キャッシュクリア
なんて呼ばれてます。
スパリロのコマンドは
ブラウザによって違うので、
一覧を紹介します。
なんだか攻略法っぽく
なってきましたが、、、
Windowsの場合
Internet Explorer
Ctrlを押しながら更新ボタンをクリック
Ctrlを押しながらF5 キー
Google Chrome
Ctrlを押しながら更新ボタンをクリック
Shiftを押しながら更新ボタンをクリック
Ctrlを押しながらF5 キー
Shiftを押しながらF5 キー
Firefox
Shiftを押しながら更新ボタンをクリック
Ctrlを押しながらF5 キー
CtrlとShiftを押しながらR キー
Safari
Shiftを押しながら更新ボタンをクリック
CtrlとShiftを押しながらR キー
Ctrlを押しながらR キー
Opera
Ctrlを押しながらF5 キー
Shiftを押しながらF5 キー
Macの場合
Safari
Shiftを押しながら更新ボタンをクリック
⌘ Commandを押しながらR キー
Google Chrome
⌘ Commandを押しながらR キー
Firefox
⌘ CommandとShiftを押しながらR キー
Opera
⌘ Commandを押しながらR キー
なんだか沢山ありますね。
chromeの検証ツールでも何となくわかるけど、
実際のブラウザやスマホの実機に
勝るものはありません。
基本的な確認はchromeで
皆さん学習中に、
Google chromeは使ってると思います。
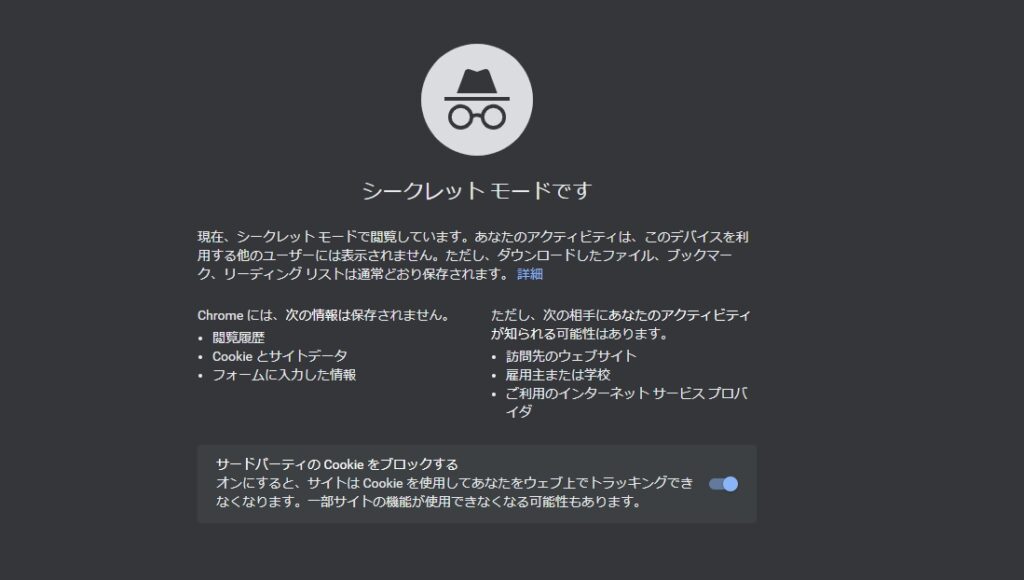
そこで、確認作業には
chromeのシークレットモードを
使ってみて下さい。^^
これは強制的にゼロから
WEBサイトを読み込んでくれます。

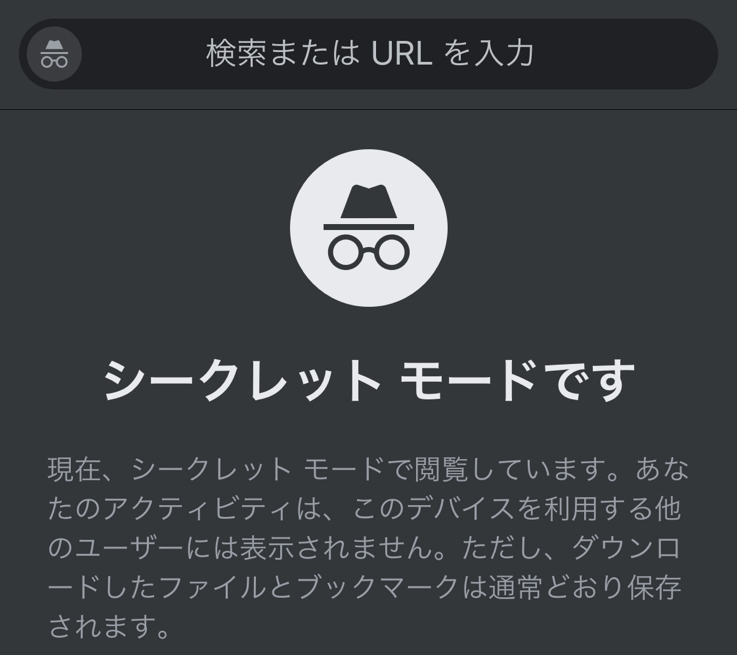
スマホから確認する際にも
Google chromeアプリから
シークレットモード!

これ覚えて置いたらOKです。
最後に、
WEBサイトの納品前確認の際に、
今回紹介した各種ブラウザの
表示チェックは必ず行うようにしてみて下さい。^^
細かな表示崩れの積み重ねが
あなたの信頼を無くします。
信頼を構築するのって大変だけど、
信頼を失うのは一瞬です。
それでは、
このゆるいブログの中からでも
一つでもまた気づきや発見があれば幸いです。^^
チャオ!
おすすめ記事
コメント
-
2022年 3月 17日トラックバック:げん玉 146pt目























先生こんばんは♪
今日の記事まさに今私に必要な記事でした。実践的で、明日からすぐに活かせる情報ありがとうございます!今後も記事楽しみにしてます。
そして最後の信頼を失うのは一瞬という言葉。。
本職でも、副業デザイナーとしてもクライアントワークなので、すごくわかります。。(信頼のために頑張りすぎて時々倒れそうになりますが笑)
バランス難しいですよね。ただ今の所ありがたい事に仕事が継続的に頂けているので、今後も真摯に仕事に向き合っていきたいと思います。
Moritoさん
チャオ!
コメントありがとうございます。^^
WEBサイト制作はやればやるほど、
常にキャッシュとの格闘になります(笑
継続的に仕事がもらえてるってことは、
きっとMoritoさんの仕事が評価されている証拠。^^
信頼を失ったら、クライアントはフェードアウトしていきます。