Webデザイン5日間チャレンジDay3でぬるま湯デザイン塾について数多くのご質問が届いておりますので、ここでお答えしておきます。
![]() 見た目よりも”文字”読みやすく配置する識別性を高める デザインの手法が適用されているからです
見た目よりも”文字”読みやすく配置する識別性を高める デザインの手法が適用されているからです
ハイフンはもともと文字としてよりも 単語の区切りや改行時のつなぎの”補助記号”として使用されてきました。
つまり主役の”文字”と脇役の”記号”を区別する意図で位置が変更されています。
また、ハイフンは見た目が「–」や「—」と似ているため 瞬時に区別するためデフォルトで下に配置されています。
ただし、「Webデザイナー」として”デザインする”のであれば 「ハイフン=位置を上にする!」という発想はNGです。
そのハイフンは「文章の一部なのか、デザインの一部なのか」という視点で ハイフンの位置を調整するかどうか考えましょう。
①デザインの一部として捉える場合(=ハイフンを上に調整する場合)
「記号もデザイン要素の一部」としてとらえ
「文字と記号をビジュアル的に揃える」ことで、
統一感が出て美しく洗練された印象を与える意図があります
*電話番号等は揃えることが多いです
②文字として捉える場合(=ハイフンをあえて調整しない場合)
ハイフンを調整すると他の文字とばらつきが生じ
むしろ読みにくくなるので位置は調整しないことが多いです
*長文や本文中では下げないことが多いです
![]() 白は「#ffffff」が一番よく使われオススメ、避けた方がいい色は大きく3種類です。
白は「#ffffff」が一番よく使われオススメ、避けた方がいい色は大きく3種類です。
1. 純黒(#000000)
コントラストが強すぎて、特に背景が白だと光を反射し、「ギラつく」印象を与えるのに加え
目の網膜に刺激を与えるため特に長文の本文などでは目が疲れやすくなります。
*実際、新聞などでも背景白に黒文字ではなく、長時間読むのにも適した目に優しい淡いグレーを採用しています
*また、黒でもテキストの重要度によって黒の濃さを使い分けることがございます。
この3段階で整理しておくと、視認性や階層が明確になり、全体として読みやすいデザインになります
2. 薄すぎるグレー
背景色やボーダーなどで使われることが多いですが、文字に使うと可読性が著しく落ちます。
補足説明であえて視認性を下げることもありますが、都合の悪い内容を小さめの灰色に
しすぎると読み手に不信感を与えるため使いすぎには注意しましょう
*反対に親しい間柄の人に100%ジョークと分かる内容をデザインする場合は可能
3. 彩度が高すぎる原色
目に刺さるような強さがあり「うるさい」という印象になるためWebデザインには不向きなケースが多いです。
*例外的に「元気さ・敢えて目立つ」ために子供番組のヒーローもので原色が用いられることはありますが登場シーンの背景はグレーや茶色等主役を際立てる色にしているなど全て意図的に使われています
仕様の際は、トーンを落としたり、くすませることで、デザイン全体が落ち着きます。
色を選ぶ際は、背景を含め「意味づけ」と「見やすさ(目に負担が少なく、読みやすい)」のバランスが重要です。
色が持つ心理的効果や、デバイスごとの見え方も考慮できると、さらに一歩先のデザインに近づけます。
■配色パターンの例
トライアド配色
色相環上で正三角形を形成する3色を組み合わせる配色方法です。
例えば、赤・青・黄色の組み合わせが該当し、バランスの取れたカラフルなデザインを実現します。
コンプリメンタリー配色(補色配色)
色相環上で正反対に位置する2色を組み合わせる方法です。
例えば、赤と緑、青とオレンジなど、強いコントラストを生み出し、視覚的なインパクトを与えます。
アナログ配色
色相環上で隣接する色を組み合わせる方法です。例えば、赤とオレンジ、青と緑など、調和のとれた落ち着いた印象を与えます。
悩む前にまずはやってみる。無料でもできることはあるので手を動かして色感覚をみに付けていきましょう!
![]() はい、今回は練習のため一から制作いただきましたが実務では過去に作ったものをPSDで保管し文言や色等を調整するデザイナーが多いです。
はい、今回は練習のため一から制作いただきましたが実務では過去に作ったものをPSDで保管し文言や色等を調整するデザイナーが多いです。
ボタンは「デザイン全体のトーン&マナー」特にボタンの遷移先のデザインに沿って制作することが多いため
そのパターンはまとめて保管していると時短になります。
*LINEへ遷移するなら緑でチャット風のアイコンを添えておくと汎用性が高い…等
中には押した際に色や形、大きさを変える動的ボタン=マウスオーバーデザインもあるので色違いverなども
時短のためにPSDでストックされているデザイナーもいます。
🔻デザイナーの時短例
*Photoshopで制作したボタンをストックし柔軟に文言や色を変えて対応している方
![]() はい、そのとおりです。
はい、そのとおりです。
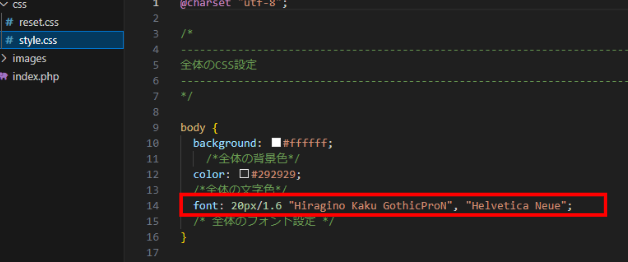
見る人のPCやスマホにその有料フォントが入っていなければ、
指定したフォントは表示されず、代替フォントに自動で置き換えられるため
デザインが崩れるリスクがあります。
そのためGoogle Fonts や Adobe Fonts などの
ユーザーの端末にフォントがなくても、
指定した書体で表示してくれる
”Webフォントサービス”を利用するのが一般的です。
*インターネット上の倉庫のようなものに保管されており
見る人のスマホやパソコンに自動でダウンロードされます
*一度ダウンロードすればキャッシュに残るため
他のページの読み込みの際も自動で適応されます
◆ 有料フォントを実装して使う際の対応例
①画像にして使う
→ 見出しやロゴの一部などに限定して使用するのは有効ですが、
SEOやアクセシビリティの観点から本文には不向きです。
*アクセシビリティ:
「誰でも、どんな環境でも、そのWebサイトが使いやすくなるようにすること」
例:
・視覚が弱い方がスクリーンリーダーで内容を読み上げられるようにする
・古いパソコンや低速なネットでもスムーズに表示されるようにする
(テキストコーディングより画像の方が読み込み速度分遅くなります)
②代替フォントの指定を CSS に組み込む
→ font-family: “有料フォント名”, “類似の無料フォント”,
sans-serif; と指定して、崩れを最小限に抑える工夫をすることもあります。

![]()
スクリーンショットはJPGまたはPNG保存がオススメです。
ファイルサイズが比較的小さく制作時の参考として、
デザインツールにそのまま貼れる手軽さもあります。
ただ、「スクリーンショットしてお終い」ではなく
どうしてそれを選んだのか、どこに使うかを整理する際
PDFであれば複数ページを1つのファイル内に並べて保存できます。
ある程度枚数が集まってきた場合
フォルダ分けを行うかPDF保管を推奨します。
🔻実際の例:日本のデザインと印象を変えるため
海外のデザインに着目したスクリーンショット
例
https://live-publishing.jp/click/tegaki.pdf/
◎「バナー参考資料.pdf」
→ 1ページ目:参考にした目的や特徴の整理①
→ 2ページ目:参考にした目的や特徴の整理②
→ 3ページ目:スクリーンショットのまとめ
+バナーやページのどこを参考にしたいか、
どう活用したいかをメモをしておく

![]()
明るい=光彩、暗い=シャドウというよりも デザインの目的や意図をよって使い分けします。 今回のボタンはデザイン初心者にもわかりやすく課題を設定していますが 実際は暗さを表現する手法や、明るさを表現する手法は いくつかあるので前提条件によってどれをつかうか選定します。 どう見せたいか ・浮かせたい? ・沈めたい? ・光って注目させたい? ・全体のトーンにあわせて落ち着かせたい? をデザインの意図を考えて、適切な手法を選ぶのが大事です。
![]() 一般的に制作においてはPhotoshopやillustratorを使用しますが 提案資料の作成はテンプレートや素材が充実している CanvaやFigmaを使うデザイナーが多いです。
一般的に制作においてはPhotoshopやillustratorを使用しますが 提案資料の作成はテンプレートや素材が充実している CanvaやFigmaを使うデザイナーが多いです。
デザインを言語化する際にマインドマップを作る方は Figma/Miro/Xmindなどを活用されることが多いです
*クライアントの納品希望形式によって柔軟に対応します
![]()
業界の理解度にもよりますが、
リサーチ:制作=7:3ほどで進めることが多いです。
前提条件の理解、業界への理解がないとサイトに訪れるお相手の悩みや目指すゴールとズレて自己満足になってしまうので入念にリサーチを行います。
自主制作(練習や初心者がポートフォリオサイト掲載のために作る架空作品)であればマインドマップ制作は短縮可能です。
ただし実務ではクライアントにイメージを共有するためにもマインドマップを作製して方向性をともに決めつつ取り組む方もいるためクライアントの目的をデザインに落とし込むためにも言語化するところから入念に準備します。
![]() Day1で既に説明がありましたように、
Day1で既に説明がありましたように、
絵心とデザイン力は全くの別物です。
デザインの良し悪しの目を養い、
まずはより多くのいいデザインを 徹底的に真似して作ってみるところから始めましょう。
*尾上も絵は下手ですが仕事に支障はないです

![]() Day1の課題提出後に受け取れる特典01の
Day1の課題提出後に受け取れる特典01の
「Webデザイン1年生のための教科書」を ぜひご覧ください。 今回のチャレンジで学んだことの復習にもなります。
基礎を学んだあとは、 初心者こそ「やってはいけないデザイン」を学ぶと 理解が深まります。
▼おすすめ書籍
・ノンデザイナーズ・デザインブック(Robin Williams)
・やってはいけないデザイン(平本 久美子)
・なるほどデザイン(筒井 美希)
※外部書籍のため、
内容に関するお問い合わせはご遠慮ください。