Webデザイン5日間チャレンジDay2でぬるま湯デザイン塾について数多くのご質問が届いておりますので、ここでお答えしておきます。
![]()
WEBデザイナーは基本的にクライアントご自身が撮影したものを
ご提供いただくことが多いです。
■素材のご提供がない場合
クライアントへ撮影依頼を出したり
フリー素材を活用したり、
有料素材を利用する際はご購入いただくよう依頼します。
*特にお客様アンケートやクライアント自身の
プロフィール画像はご提供いただくことが多いです
*いただいた画像を他のクライアントの案件に無断で流用することはNGです
🔻支給依頼例(提案段階では透かしが入った状態=プレビューをダウンロードで
デザインしイメージにあっていたら支給依頼をする場合)
■著作権問題の注意
フリー素材=「無料で、勝手に何にでも使っていい」というものではありません。
無料と掲載されているものであってもサイトによっては
無断転載であったりルールがある場合があるため、
必ず各サイトの利用規約をご確認ください。
![]()
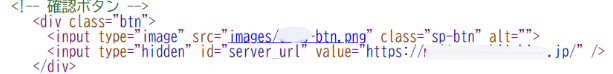
例えば、「Webボタン」というファイル名を付けて
自分が作成したWebボタンを並べて貼り付けてPSD保存します。
Web制作の際に、そのファイルを開けば使いたいボタンを選ぶことができます。
🔻デザイナーの事例
![]() リンクを埋め込むには、Webページの設定でリンク先に飛べるようにコーディングする必要があります。
リンクを埋め込むには、Webページの設定でリンク先に飛べるようにコーディングする必要があります。
最近は簡易的なものであればノーコードツールを活用するデザイナーもいます。
*あくまで例のためCSSは添付していません


![]()
モラルの観点で言えば「原則として再利用は避けるべき」です。
お客様はそのデザインを独自の資産として利用していく前提があるため、
他の案件での使い回しは信用問題にも発展するリスクがあります。
さらに契約面で言えば、「使用権はクライアントに移譲」と明記されている場合、
デザイナー側は同一デザインや構成を他に使うことは避けるべきです。
逆に「著作権はデザイナー側に残るが、使用はクライアントのみに限定」など
契約の明文化がある場合は、共同使用の扱いとして例外的なケースも考えられます。
どうしても再利用したい要素がある場合は、
汎用的なパーツや構成を元に、再設計・再構成することで、
「別物」として活用する方法はあります。
![]() Photopeaは危険なサイトではございませんが、
Photopeaは危険なサイトではございませんが、
原因として、次のようなことが考えられます。
① 広告が原因(よくある理由)
Photopeaは無料で使える代わりに、サイト内に広告が
表示されます。
この広告の中には怪しいサイトに誘導するものもあるため、
パソコンが「危険かも」と判断してしまうことがあります。
② パソコンの設定やブラウザの影響
お使いのパソコンやブラウザ(Google Chrome、Edge など)
の設定によって、特定のサイトがブロックされることがあります。
![]() 今回はPhotopeaまたはPhotoshopのチャレンジのためどちらかをお使いください。デザインツール毎に特徴もあり、クライアントの中には使用ツールを指定してくる方もいらっしゃるので
今回はPhotopeaまたはPhotoshopのチャレンジのためどちらかをお使いください。デザインツール毎に特徴もあり、クライアントの中には使用ツールを指定してくる方もいらっしゃるので
デザインスキル向上や対応力の幅を広げること兼ねて
ぜひ、上記二つもこれを機に使い慣れてみてくださいね♪
その他のアプリの操作や質問サポートは無料チャレンジ内で
行っておりません。
![]() フリーランスの働き方にもいろいろあります。
フリーランスの働き方にもいろいろあります。
ご自身の得意分野を活かしホームページ制作を専門にする方、
ランディングページ制作を専門にする方、SNS投稿を専門にする方など、
それにより1ヶ月に作成する本数もメンテナンス内容も変わります。
また何の業界に特化していくかによって企業と業務委託を結ぶ、
個人経営者と契約をするなど、その人によって様々ですので、
一概に1ヶ月に何本とは言えないところです。
![]() 無料版のPhotopea は広告が出ますが、有料版では広告の表示が消せます。(ほかにも拡張機能で消す方法はございますが不具合やバグが生じることがございます)
無料版のPhotopea は広告が出ますが、有料版では広告の表示が消せます。(ほかにも拡張機能で消す方法はございますが不具合やバグが生じることがございます)
今後も続けていきたい、さらに知識や学習を深めたいとお考えの方にはPhotopeaの有料版よりもPhotoshopをお勧めします。
![]() 期限内であれば見返すことは可能ですが、以降は不可です。
期限内であれば見返すことは可能ですが、以降は不可です。
・短期間で集中して学んでいただく
・手を動かしてわからないことは自分で調べることを習慣づけていただく
・締切を設けることで先延ばし防止も兼ねて閲覧期限を設けております。
ご理解、ご了承ください。
![]() その時々の状況や場合によって違います。クライアントにご相談下さい。軽い修正であればアフターフォローとして回数ありで無料で対応します。
その時々の状況や場合によって違います。クライアントにご相談下さい。軽い修正であればアフターフォローとして回数ありで無料で対応します。
あまりにも引き受けた案件より追加修正が多い場合や、大幅な修正の場合追加費用をいただくこともあります。
基本は契約書に準拠します。
![]() フリー素材=「無料で、勝手に何にでも使っていい」というものではありません。
フリー素材=「無料で、勝手に何にでも使っていい」というものではありません。
無料と掲載されているものであってもサイトによっては
無断転載であったりルールがある場合があるため
必ず各サイトの利用規約をご確認ください。
![]() 見た目よりも”文字”読みやすく配置する識別性を高める デザインの手法が適用されているからです
見た目よりも”文字”読みやすく配置する識別性を高める デザインの手法が適用されているからです
ハイフンはもともと文字としてよりも 単語の区切りや改行時のつなぎの”補助記号”として使用されてきました。
つまり主役の”文字”と脇役の”記号”を区別する意図で位置が変更されています。
また、ハイフンは見た目が「–」や「—」と似ているため 瞬時に区別するためデフォルトで下に配置されています。
ただし、「Webデザイナー」として”デザインする”のであれば 「ハイフン=位置を上にする!」という発想はNGです。
そのハイフンは「文章の一部なのか、デザインの一部なのか」という視点で ハイフンの位置を調整するかどうか考えましょう。
①デザインの一部として捉える場合(=ハイフンを上に調整する場合)
「記号もデザイン要素の一部」としてとらえ
「文字と記号をビジュアル的に揃える」ことで、
統一感が出て美しく洗練された印象を与える意図があります
*電話番号等は揃えることが多いです
②文字として捉える場合(=ハイフンをあえて調整しない場合)
ハイフンを調整すると他の文字とばらつきが生じ
むしろ読みにくくなるので位置は調整しないことが多いです
*長文や本文中では下げないことが多いです
![]() 白は「#ffffff」が一番よく使われオススメ、避けた方がいい色は大きく3種類です。
白は「#ffffff」が一番よく使われオススメ、避けた方がいい色は大きく3種類です。
1. 純黒(#000000)
コントラストが強すぎて、特に背景が白だと光を反射し、「ギラつく」印象を与えるのに加え
目の網膜に刺激を与えるため特に長文の本文などでは目が疲れやすくなります。
*実際、新聞などでも背景白に黒文字ではなく、長時間読むのにも適した目に優しい淡いグレーを採用しています
*また、黒でもテキストの重要度によって黒の濃さを使い分けることがございます。
この3段階で整理しておくと、視認性や階層が明確になり、全体として読みやすいデザインになります
2. 薄すぎるグレー
背景色やボーダーなどで使われることが多いですが、文字に使うと可読性が著しく落ちます。
補足説明であえて視認性を下げることもありますが、都合の悪い内容を小さめの灰色に
しすぎると読み手に不信感を与えるため使いすぎには注意しましょう
*反対に親しい間柄の人に100%ジョークと分かる内容をデザインする場合は可能
3. 彩度が高すぎる原色
目に刺さるような強さがあり「うるさい」という印象になるためWebデザインには不向きなケースが多いです。
*例外的に「元気さ・敢えて目立つ」ために子供番組のヒーローもので原色が用いられることはありますが登場シーンの背景はグレーや茶色等主役を際立てる色にしているなど全て意図的に使われています
仕様の際は、トーンを落としたり、くすませることで、デザイン全体が落ち着きます。
色を選ぶ際は、背景を含め「意味づけ」と「見やすさ(目に負担が少なく、読みやすい)」のバランスが重要です。
色が持つ心理的効果や、デバイスごとの見え方も考慮できると、さらに一歩先のデザインに近づけます。
■配色パターンの例
トライアド配色
色相環上で正三角形を形成する3色を組み合わせる配色方法です。
例えば、赤・青・黄色の組み合わせが該当し、バランスの取れたカラフルなデザインを実現します。
コンプリメンタリー配色(補色配色)
色相環上で正反対に位置する2色を組み合わせる方法です。
例えば、赤と緑、青とオレンジなど、強いコントラストを生み出し、視覚的なインパクトを与えます。
アナログ配色
色相環上で隣接する色を組み合わせる方法です。例えば、赤とオレンジ、青と緑など、調和のとれた落ち着いた印象を与えます。
悩む前にまずはやってみる。無料でもできることはあるので手を動かして色感覚をみに付けていきましょう!
![]() はい、今回は練習のため一から制作いただきましたが実務では過去に作ったものをPSDで保管し文言や色等を調整するデザイナーが多いです。
はい、今回は練習のため一から制作いただきましたが実務では過去に作ったものをPSDで保管し文言や色等を調整するデザイナーが多いです。
ボタンは「デザイン全体のトーン&マナー」特にボタンの遷移先のデザインに沿って制作することが多いため
そのパターンはまとめて保管していると時短になります。
*LINEへ遷移するなら緑でチャット風のアイコンを添えておくと汎用性が高い…等
中には押した際に色や形、大きさを変える動的ボタン=マウスオーバーデザインもあるので色違いverなども
時短のためにPSDでストックされているデザイナーもいます。
🔻デザイナーの時短例
*Photoshopで制作したボタンをストックし柔軟に文言や色を変えて対応している方
![]() 一般的に制作においてはPhotoshopやillustratorを使用しますが 提案資料の作成はテンプレートや素材が充実している CanvaやFigmaを使うデザイナーが多いです。
一般的に制作においてはPhotoshopやillustratorを使用しますが 提案資料の作成はテンプレートや素材が充実している CanvaやFigmaを使うデザイナーが多いです。
デザインを言語化する際にマインドマップを作る方は Figma/Miro/Xmindなどを活用されることが多いです
*クライアントの納品希望形式によって柔軟に対応します
![]()
業界の理解度にもよりますが、
リサーチ:制作=7:3ほどで進めることが多いです。
前提条件の理解、業界への理解がないとサイトに訪れるお相手の悩みや目指すゴールとズレて自己満足になってしまうので入念にリサーチを行います。
自主制作(練習や初心者がポートフォリオサイト掲載のために作る架空作品)であればマインドマップ制作は短縮可能です。
ただし実務ではクライアントにイメージを共有するためにもマインドマップを作製して方向性をともに決めつつ取り組む方もいるためクライアントの目的をデザインに落とし込むためにも言語化するところから入念に準備します。
![]() Webデザイン1年生のための教科書を各分野一読してみてください
Webデザイン1年生のための教科書を各分野一読してみてください
今回のチャレンジで学んだことを復習にもなります デザインの心得が身に付いた後は デザインに正解はないので初心者こそ「何をやってはいけないのか」を 学ぶと基礎がスッと身に付いていきます 「やってはいけないデザイン」 https://www.amazon.co.jp/%E3%82%84%E3%81%A3%E3%81%A6%E3%81%AF%E3%81%84%E3%81%91%E3%81%AA%E3%81%84%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3-%E5%B9%B3%E6%9C%AC-%E4%B9%85%E7%BE%8E%E5%AD%90/dp/4798145939 「なるほどデザイン」 https://www.amazon.co.jp/%E3%81%AA%E3%82%8B%E3%81%BB%E3%81%A9%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%80%88%E7%9B%AE%E3%81%A7%E8%A6%8B%E3%81%A6%E6%A5%BD%E3%81%97%E3%82%80%E6%96%B0%E3%81%97%E3%81%84%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%81%AE%E6%9C%AC%E3%80%82%E3%80%89-%E7%AD%92%E4%BA%95-%E7%BE%8E%E5%B8%8C/dp/4844365177/ref=pd_lpo_sccl_1/358-8751745-9910408?pd_rd_w=ScutF&content-id=amzn1.sym.d769922e-188a-40cc-a180-3315f856e8d6&pf_rd_p=d769922e-188a-40cc-a180-3315f856e8d6&pf_rd_r=8VZGY89PAM481YA0SXR7&pd_rd_wg=KBmcz&pd_rd_r=52fc858e-ba2d-411e-ab05-d1b94d583b3a&pd_rd_i=4844365177&psc=1 *ぬるま湯デザイン塾や5日間チャレンジとは関連性のない出版のため書籍の内容に関するお問い合わせはお控えください
![]() Day1で既に説明がありましたように、
Day1で既に説明がありましたように、
絵心とデザイン力は全くの別物です。
デザインの良し悪しの目を養い、
まずはより多くのいいデザインを 徹底的に真似して作ってみるところから始めましょう。
*尾上も絵は下手ですが仕事に支障はないです

![]() Day1の課題提出後に受け取れる特典01の
Day1の課題提出後に受け取れる特典01の
「Webデザイン1年生のための教科書」を ぜひご覧ください。 今回のチャレンジで学んだことの復習にもなります。
基礎を学んだあとは、 初心者こそ「やってはいけないデザイン」を学ぶと 理解が深まります。
▼おすすめ書籍
・ノンデザイナーズ・デザインブック(Robin Williams)
・やってはいけないデザイン(平本 久美子)
・なるほどデザイン(筒井 美希)
※外部書籍のため、
内容に関するお問い合わせはご遠慮ください。